
WordPressをローカル環境で構築したいけど何がいいの?
WordPressはサーバーを使って構築しますが、初心者の方はいきなり本番環境で構築するのは不安に感じますよね。
そこでLocal by FlywheelというWord Pressのローカル環境をご紹介します。初めてWordpressサイトを構築する人や、テスト環境を構築したい人などにおすすめです。
Local by Flywheelは無料で使用できて、動作も軽くて簡単で使いやすいです。
この記事では、Local by FlywheelのインストールからWordPressにある管理画面の表示までを画像を元に説明していきます。
- Local by Flywheelのインストール
- WordPressの管理画面を表示させる
Local by FlywheelでWord Pressのローカル環境を構築しよう
Local by Flywheelのローカル環境構築は、PCなどのローカルネットワーク上の環境です。
インターネット上に公開される本番環境とは異なり、ローカルネットワーク環境なので何か問題があってもインターネット上ではないので影響なく構築ができます。
初心者の方ならいきなり本番環境で構築するのは不安がありますよね。Local by Flywheelを使用してテスト投稿するのはおすすめです。
Local by Flywheelのインストール

早速インストールしてみましょう。
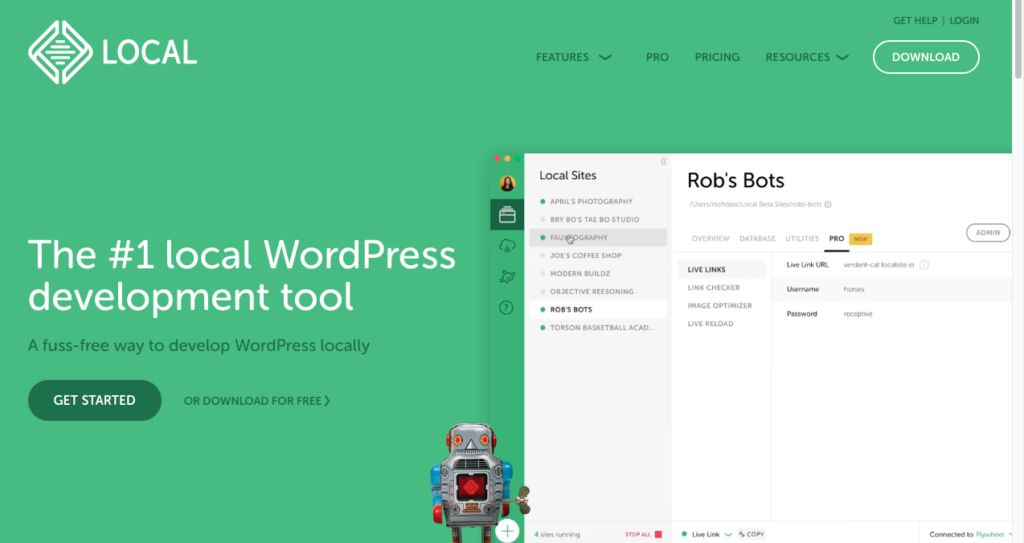
Local by FlywheelのWebサイトはこちらです。
Local by Flywheel公式ホームページ:https://localwp.com/
上記の『GET STARTED』をクリックします。
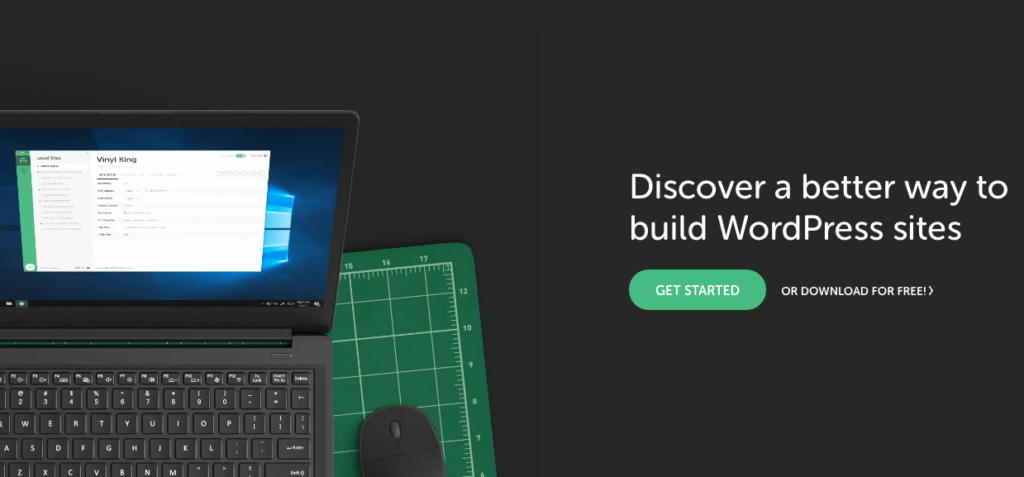
次のページに進むとトップに有料の内容が書かれていますが、無料で使う場合は下の方にページをスクロールしていくとまた『GET STARTED』があり、その横に『OR DOWENLODE FOR FREE >』と書かれているボタンをクリックします。

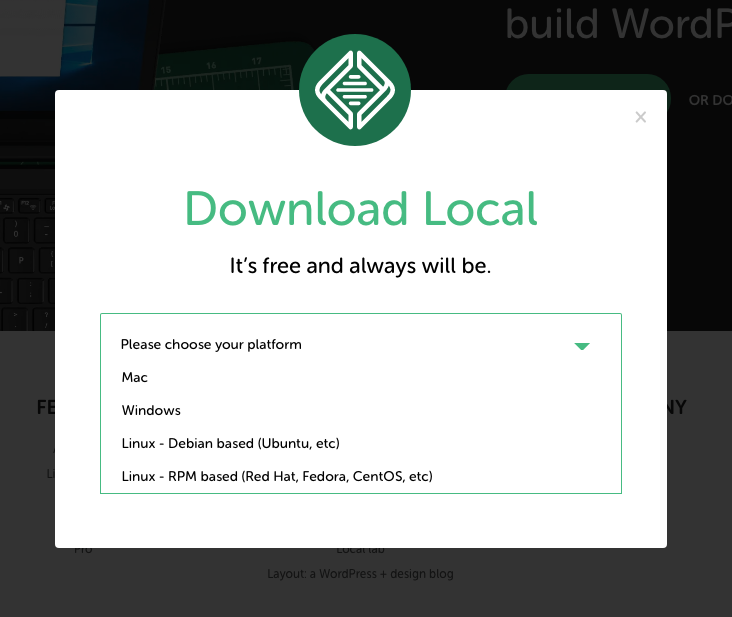
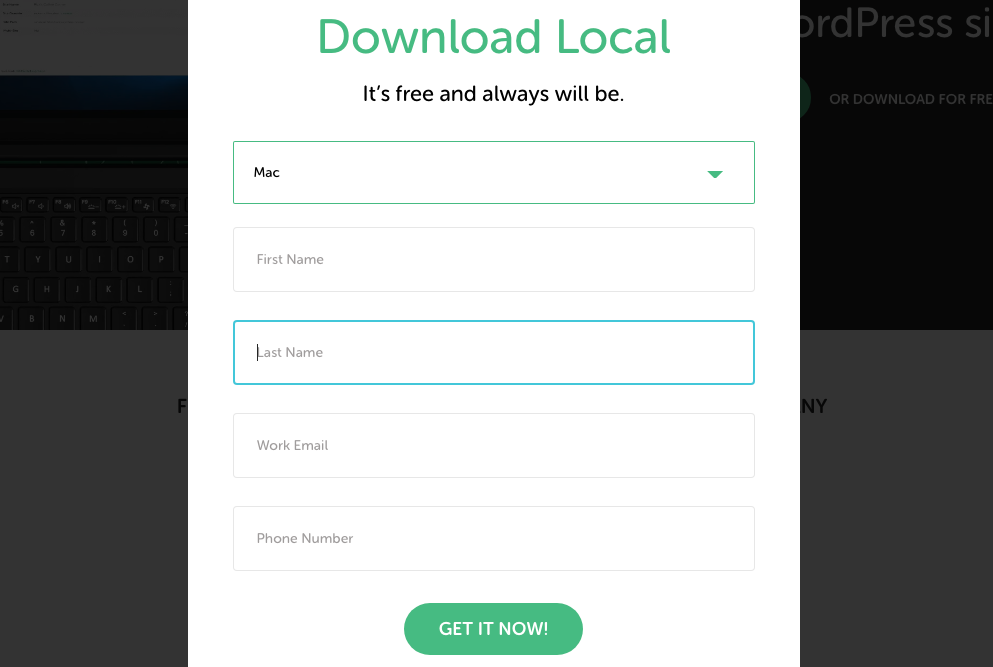
使っているPCを選んでください。と聞かれるのでお使いのPCの項目を選択してください。
そして名前、メールアドレスなどを入力してボタンをクリックするとダウンロードが始まります。


ダウンロードが終了したらファイルをクリックしてインストールします。(MACの場合)

インストールが終わったらアプリケーションを開いてみましょう。その際PCのパスワードを要求されます。
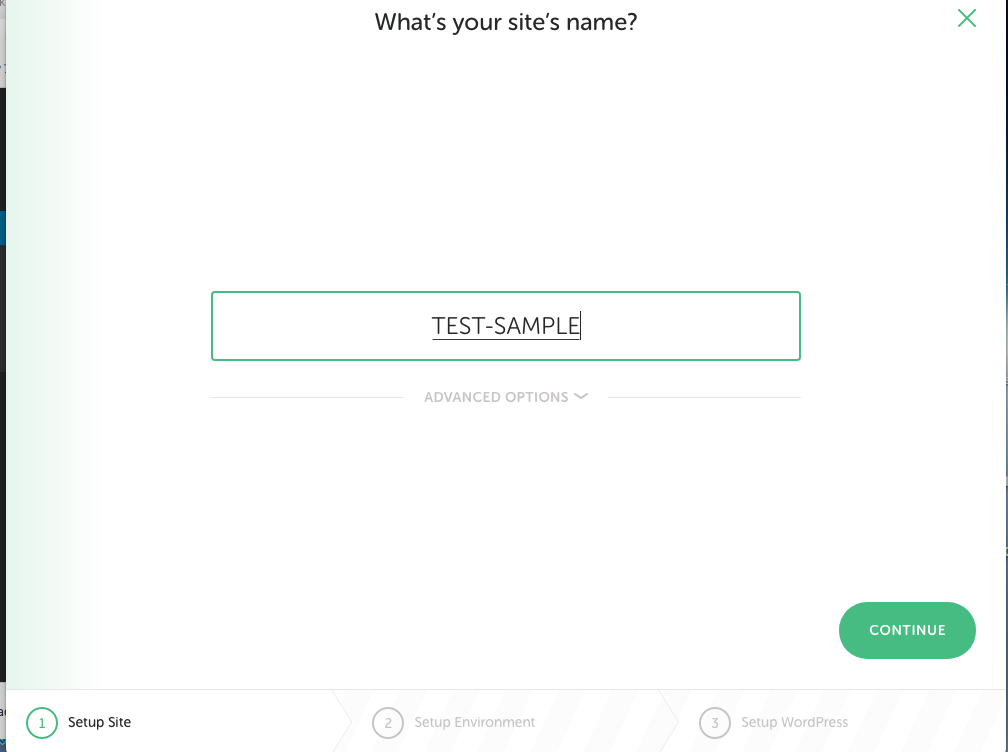
そして下記のようなサイト作成ページが表示されます。
ページの下部にあるステップ通り入力します。
ステップ1はサイトの名前です。
お好きなサイト名の入力が終わったらCONTINUEをクリックします。

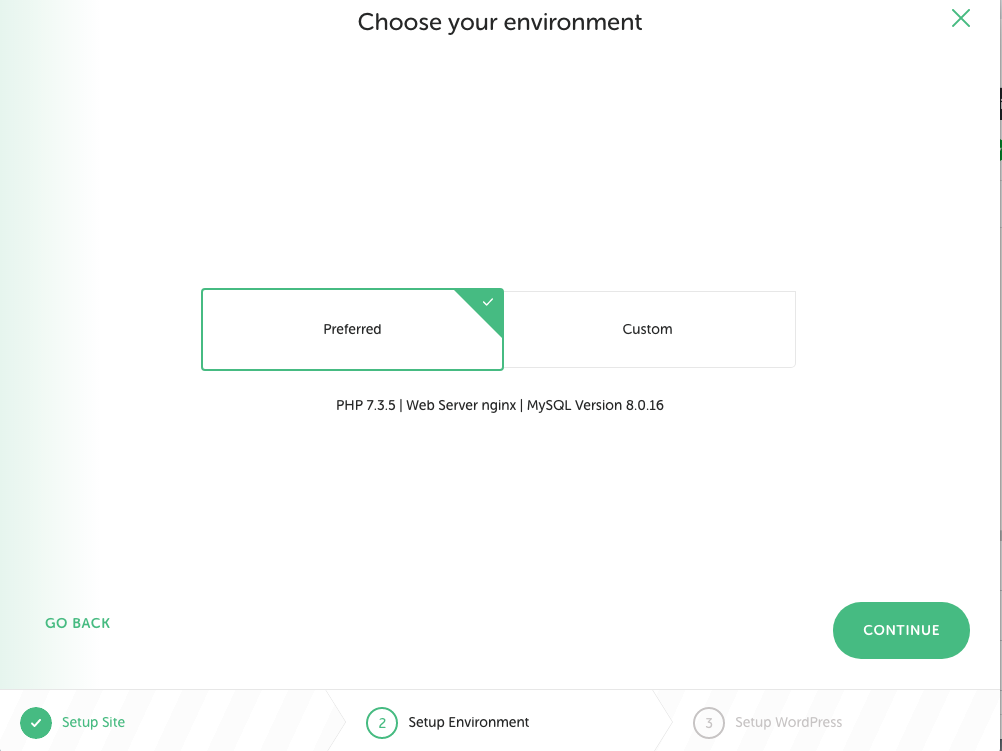
ステップ2は、開発環境を選びます『Preferred』と『Custom』とあります。
ここはバージョンを選択できますが、特にこだわりがなければ『Preferred』で問題ないと思います。
そのままCONTINUEをクリックします。

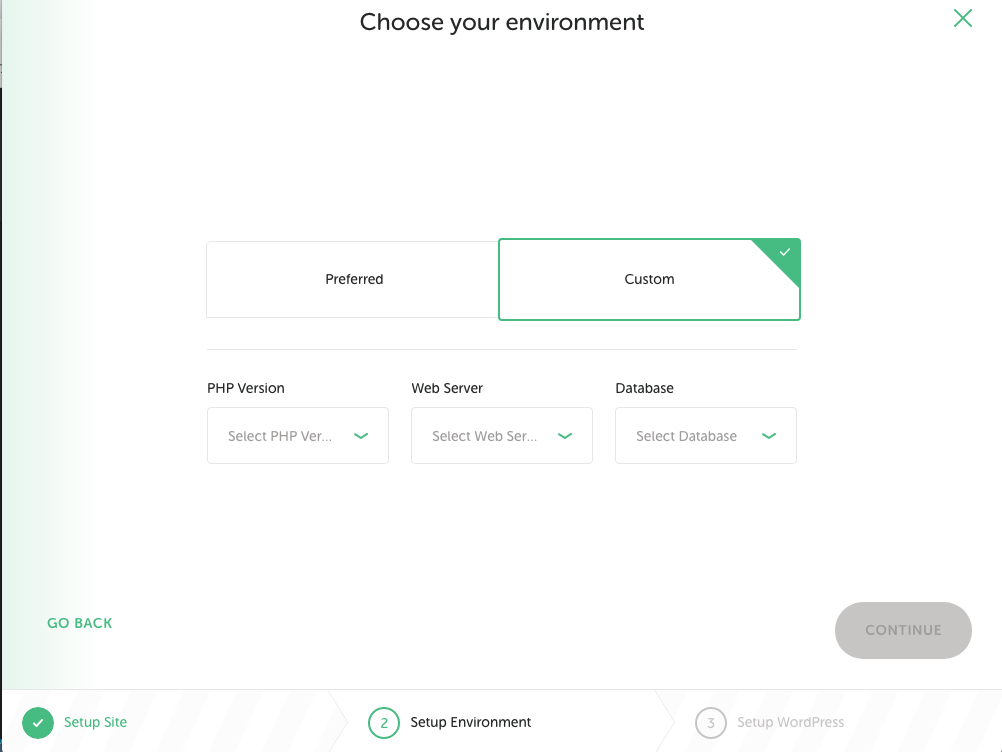
※『Custom』の場合は、クリックするとバージョンを入力できます。
入力が終わったらCONTINUEをクリックします。

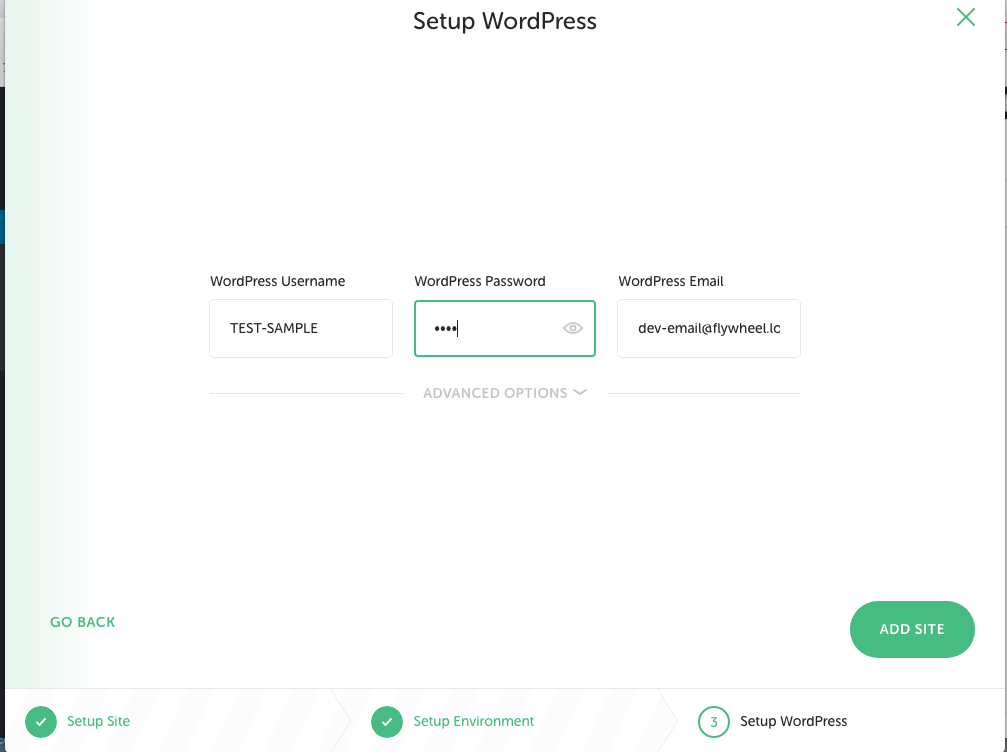
ステップ3は、WordPressのログインの設定です。
ユーザーネーム、パスワードを入力します。
ADD SITEをクリックします。

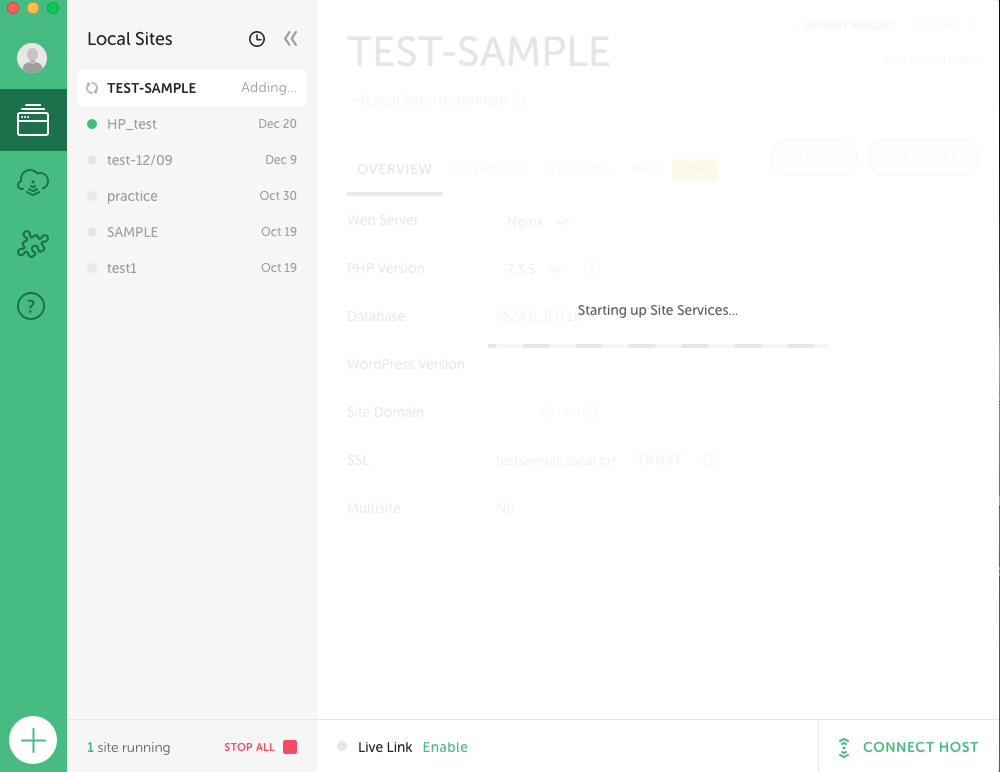
クリックするとサイトのセッティングが始まります。
(注:この画像では左側に複数サイト名がありますが、本来ならば新規作成なので一つだけの表示になります。このように複数作ることもできます。)

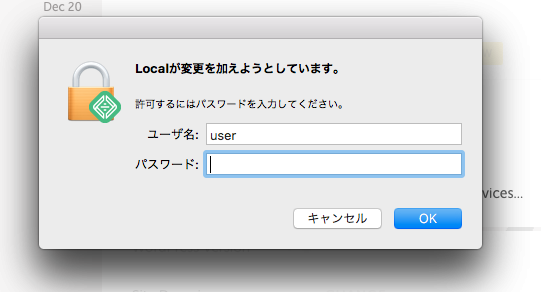
パスワードを聞かれるので入力します。

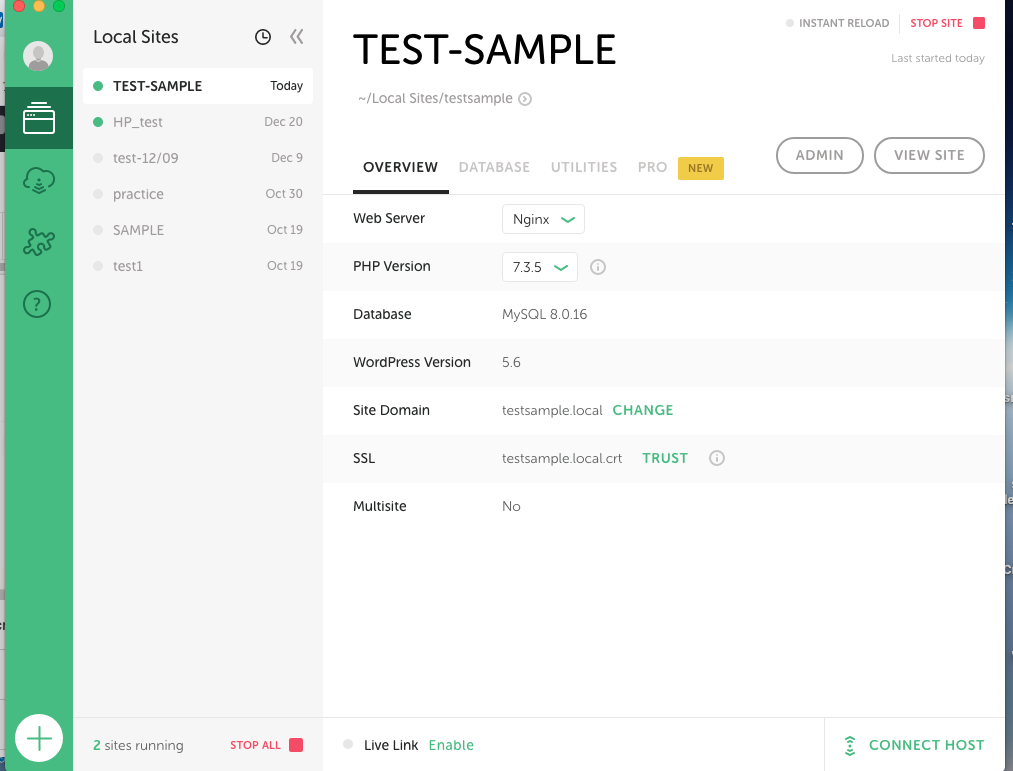
これでサイトが作成できました。
WordPressの管理画面を表示させる
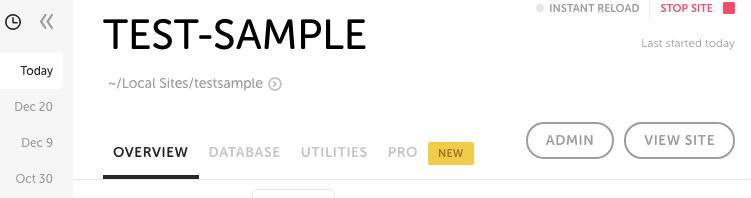
右上のADMINをクリックするとWordPressのログイン画面が出ます。

ステップ3で作成したユーザーネームとパスワードを入力します。

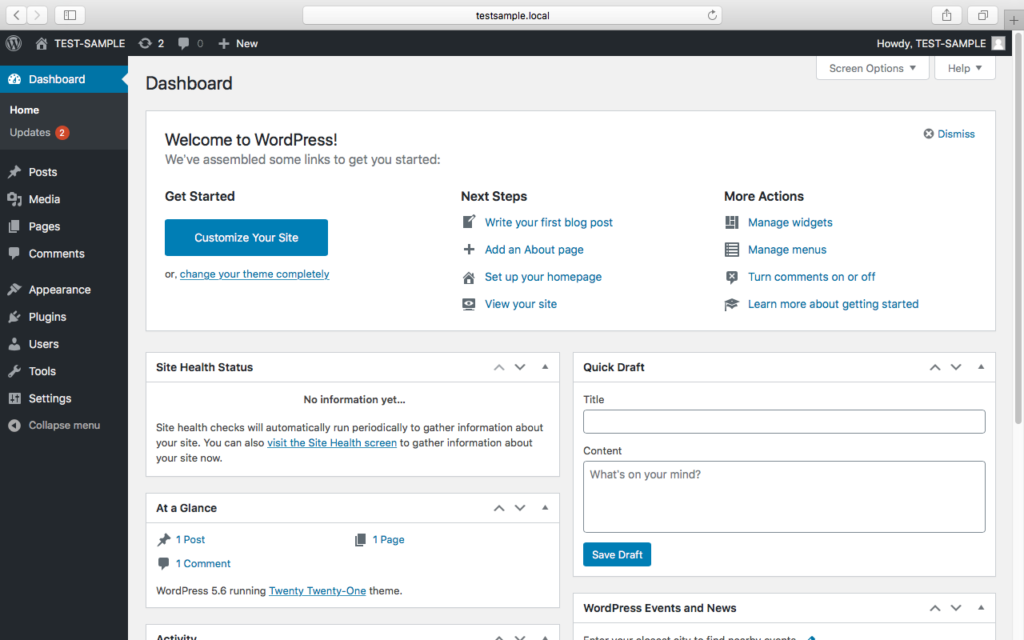
無事WordPressの管理画面に入れました。

後はセッティングのGeneralから日本語に変えると日本語仕様になります。
そしてWordPressでサイトを作成してきましょう。

ディレクトリはLocalの画面のサイト名の下に、『~/Local Sites/サイト名>』をクリックすると表示されます。
またサイトをストップさせたいときは右上の赤い『STOP SITE』をクリックします。


Local by FlywheelでWord Pressのローカル環境を構築しよう まとめ

しっかりローカル環境の構築はできたでしょうか。
とても簡単にローカル環境ができWordPressの作成に入れます。いきなり本番環境より気持ちが楽に作業できますね。
Local by Flywheelは使い方も簡単なのでぜひ取り入れてみてはいかがでしょうか。


