
グローバルナビゲーションに使う変わったCSSアニメーションはないかな?
グローバルナビゲーションはWebサイトの各ページにリンクさせるものです。
基本はマウスオーバーでクリックされますが、その際アンダーラインを表示される実装があります。
初心者の方でこの箇所を何か変わったものがないかお探しではないでしょうか。
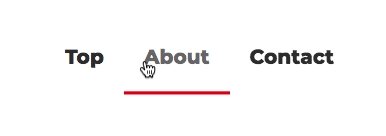
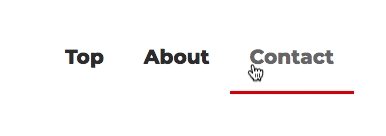
この記事ではグローバルナビゲーションのマウスオーバー時にアンダーラインを疑似要素を使って下線を表示してみます。
その際、少しだけふわっと戻るアンダーラインを実装します。
ふわっと戻るので直線的に戻るより優しいイメージです。

- HTMLでグローバルナビゲーションを作成する
- CSSで擬似要素使ってフェードインアニメーションで下線の動きをつける
- コピペでも作成できる
それではHTML、CSSを詳しく説明していきましょう。
HTML
HTMLではグローバルナビゲーションを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mauth-anime</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<header>
<nav class="blog">
<ul class="nav-list">
<li class="nav-item"><a href="">Top</a></li>
<li class="nav-item"><a href="">About</a></li>
<li class="nav-item"><a href="">Contact</a></li>
</ul>
</nav>
</header>
</body>
</html><ul>、<li>でTop・about・Contactのリストを作成します。
名前は任意ですのでお好みのものを書いてください。
CSS
疑似要素と使ってテキストに下線を入れた後、フェードインアニメーションを使って少しだけふわっと上がる感じを出しました。
.nav-list { /* 横に並べる */
display: flex;
justify-content: center;
}
.nav-item {
display: inline-block;
font-size: 2rem;
padding: 5px 20px;
position: relative; /*疑似要素を親で固定*/
cursor: pointer;
padding-top: 200px;
}
.nav-item a{
color: #333;
text-decoration: none;
}
.nav-item::after {
position: absolute; /*疑似要素を子要素で固定*/
bottom: 10px; /*下線の始まりの位置 */
left: 0;
content: "";
width: 100%;
height: 3px;
background-color: red;
opacity: 0;
visibility: hidden; /*下線を非表示*/
transition: all .5s; /*下線のホバーする速さ*/
}
.nav-item:hover::after { /*ホバー時に下からフェードイン*/
opacity: 0;
animation-name: fadein-bottom; /*アニメーションの名前*/
animation-duration: .8s; /*下線が戻る速さ*/
animation-timing-function: ease-out; /*アニメーションの終わりをゆっくり*/
animation-fill-mode: forwards;/*アニメーションが終わった状態をキープ*/
}
.nav-item:hover::after {
bottom: -10px; /*ホバーした時の下線の位置*/
visibility: visible; /*ホバーしたとき表示*/
}
@keyframes fadein-bottom {
0%{ /*アニメーションの開始の状態*/
opacity: 0; /*透明*/
transform: translateY(15px); /*下に15px分ずれた状態*/
}
100%{ /*アニメーションの終了の状態*/
opacity: 1; /*透過なし*/
transform: translateY(0);
}
}CSSは少し長いので部分に分けて説明します。
.nav-list { /* 横に並べる */
display: flex;
justify-content: center;
}
display: flexでTop・About・Contakutのリストを横並びにします。
.nav-item {
display: inline-block;
font-size: 2rem;
padding: 5px 20px;
position: relative; /疑似要素を親で固定/
cursor: pointer;
padding-top: 200px;
}
.nav-item a{
color: #333;
text-decoration: none;
}
Top・About・Contactのサイズや装飾・位置の設定です。
ここは任意ですのでお好みに設定してください。
.nav-item::after {
position: absolute; /疑似要素を子要素で固定/
bottom: 10px; /*下線の始まりの位置 */
left: 0;
content: “”;
width: 100%;
height: 3px;
background-color: red;
opacity: 0;
visibility: hidden; /下線を非表示/
transition: all .5s; /下線のホバーする速さ/
}
上の.nav-itemでposition: relative; で擬似要素を固定したので、position: absolute; で下線の擬似要素の位置を子要素で固定します。
bottom: 10px;で下線の始まりを設定して他はサイズ、色・ホバー時の早さなどを設定します。
ここも任意ですのでお好みに変更してください。
.nav-item:hover::after { /ホバー時に下からフェードイン/
opacity: 0;
animation-name: fadein-bottom; /アニメーションの名前/
animation-duration: .8s; /下線が戻る速さ/
animation-timing-function: ease-out; /アニメーションの終わりをゆっくり/
animation-fill-mode: forwards;/アニメーションが終わった状態をキープ/
}
.nav-item:hover::after {
bottom: -10px; /ホバーした時の下線の位置/
visibility: visible; /ホバーしたとき表示/
}
ホバー時にしてからフェードインさせるアニメーションです。
animation-name: fadein-bottom; でアニメーションの名前を設定し、animation-duration:で下線が戻る速さを決めます。ここも任意ですので速さを変えれます。
animation-timing-function: ease-out; ここで下線がゆっくり戻り、そしてanimation-fill-mode: forwards;でゆっくり終わったのをキープさせます。
bottom: -10px;は下線の位置なのでここも任意です。
@keyframes fadein-bottom {
0%{ /アニメーションの開始の状態/
opacity: 0; /透明/
transform: translateY(15px); /下に15px分ずれた状態/
}
100%{ /アニメーションの終了の状態/
opacity: 1; /透過なし/
transform: translateY(0);
}
}
keyframes fadein-bottomで0%でアニメーションが開始の時、opactiy:0で透明に表示させます。
transform: translateY(15px); は下線が下がった状態。
100%でアニメーションが終了の時opacity: 1で透明無しにして、transform: translateY(0);で元の位置にします。
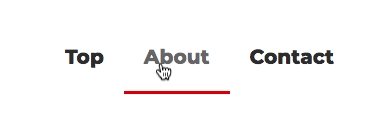
[CSSアニメーション] マウスオーバーしたとき下線が少しだけふわっと戻る実装 まとめ
![[CSSアニメーション] マウスオーバーしたとき下線が少しだけふわっと戻る実装 まとめ](https://ishi-blog.com/wp-content/uploads/2020/11/p-blog.gif)
いかがでしたでしょうか。
ほんの少しの動きなのですが、優しい雰囲気のグローバルナビゲーションにしました。動きは変更ができますので色々な動きを試せます。
HTML・CSSも簡単なコードですので、ぜひサイト制作の際に取り入れてみてください。
また、自身でもこのようなプログラムを作ってみたい、プログラミングを本格的に学んでみたいときはスクールがおすすめです。
下記の記事プログラミングスクール厳選8校では独学に詰まった時に頼りたいスクールを紹介しています。ぜひ参考になさってください。
HTML/CSSはもちろんJavaScript・PHPなど他にも様々なプログラミング言語を学習できます。基本からしっかり学べるので初心者の方にはぴったりです。
スクールは独学学習ではつまづきやすいところをカバーしてくれますので、初心者の方でもっと早くできるようになりたいという方はスクールが最速でおすすめです。
ぜひご自身でも様々なプログラムで楽しい動きなどを工夫して、Web制作サイトに取り入れてみてはいかがでしょうか。
![[CSSアニメーション] マウスオーバーしたとき下線が少しだけふわっと戻る実装](https://ishi-blog.com/wp-content/uploads/2020/11/css-anime-kasen.jpg)

