WordPressのテーマで無料ってどうなのかな。。
WordPressにはテーマというものがあって、様々な仕様に変える事ができます。中には有料テーマが多く販売されていて、優れた機能でサイトを作り上げる事ができます。
しかし少し試してみたいなという時は、WordPressにはあらかじめデフォルトとして無料テーマがあります。有料に比べると少し機能は少ないですが、試しに作ってみるのにも最適です。
早速作っていきましょう。
WordPressの無料テーマを使用してサイトを作る
サイトを作るうえでの基本的なことが学べる
『Lightning』を使ってサイトを作ってみよう!

WordPressの環境を作ろう。
まずWordPressを使えるようにしましょう。
WordPressを使用するにはレンタルサーバーかローカル環境(テスト環境)が必要です。
レンタルサーバーはサーバーにもよりますが月約1,000円前後ほどかかります。
詳しくはこちらの記事を参考に見て検討してください。初心者向けレンタルサーバの選び方はこちら!


とりあえずさわってみたいんだよね
という方の為に、ローカル環境(テスト環境)があります。
色々ありますが今回はLocal by Flywheel(ローカルバイフライホイール)を使用したいと思います。
テスト環境なので気軽に簡単に取り入れる事ができます。
詳しくは以下の【初心者】WordPressのローカル環境をLocal by Flywheelで構築する方法を解説の記事を参考にしながらローカル環境を準備してください
画像で手順を追っていますので簡単にできるかと思います。
先に画像を準備しておきましょう。
それではWordPressにログインして始めます。
WordPressにログインしよう

WordPressのログイン画面です。
Local by Flywheelで作成したユーザーネームとパスワードを入力して、ダッシュボードを表示させましょう。
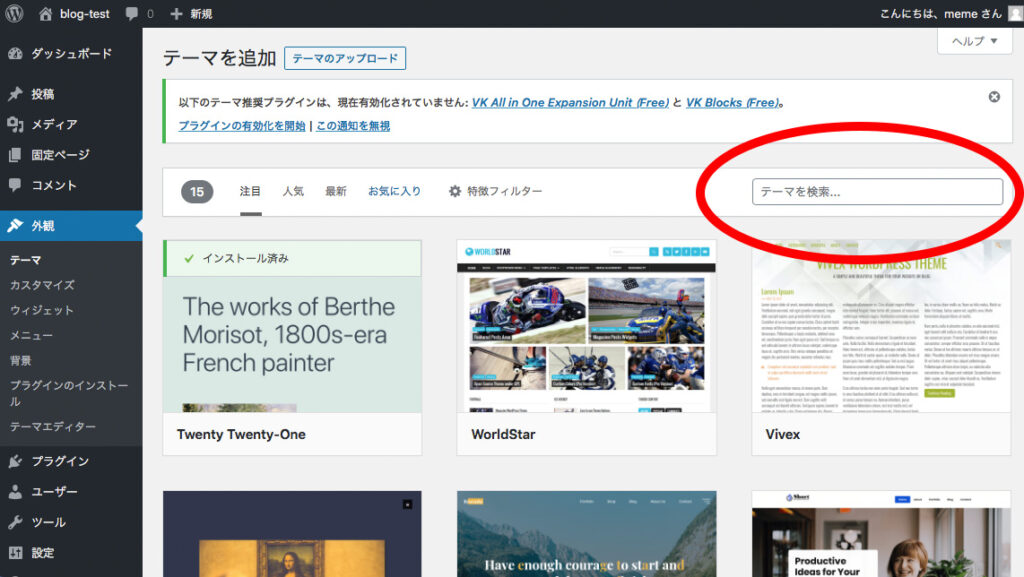
ダッシュボードに外観という項目がありますのでそれを選択してテーマを表示させます。
下記の図がデフォルトで入っているテーマです。今回は『Lightning』というテーマを使用します。
上部の『新規作成』をクリックします。

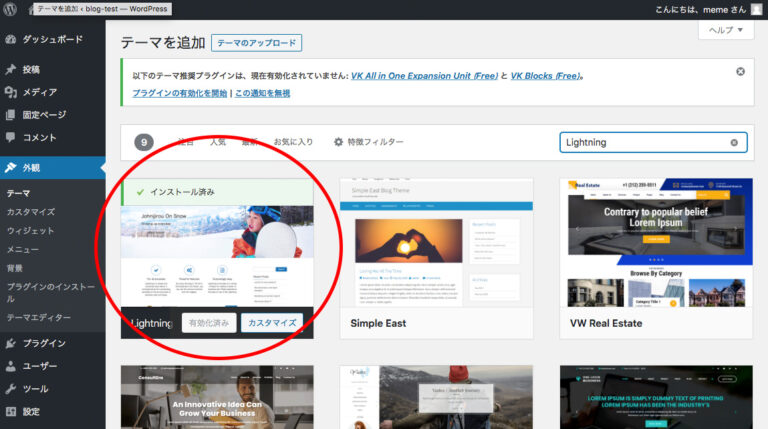
テーマを検索…に『Lightning』と入力してテーマを探します。

テーマを選択してインストールしましたら有効化にします。

ダッシュボードの最上部のブログのタイトルをクリックしてサイトを表示させます。
下図のようになっていれば設定は完了です。

次に、『Lightning』専用のプラグインがあります。
それも最初に設定していきます。
有効化の前にはダッシュボードの上部に、『VK All in One Expansion Unit (Free) 』と 『VK Blocks (Free)』のブラグインが表示されています。
それをインストールして有効化にしましょう。
プラグインを入れる事でLightningのテーマに様々な機能が追加されます。
それでは作っていきましょう!

ロゴとトップページを作ろう。
- ロゴとトップページを作ろう
- 固定ページを作ろう
- 各セクションを作っていこう
- NEWSページを作っていきます
- ABOUTページを作ります
- STAFFページを作成していきます
- CONTACTページを作っていきます
ダッシュボードの外観からカスタマイズを選択します。

カスタマイズのメニューが表示されます。


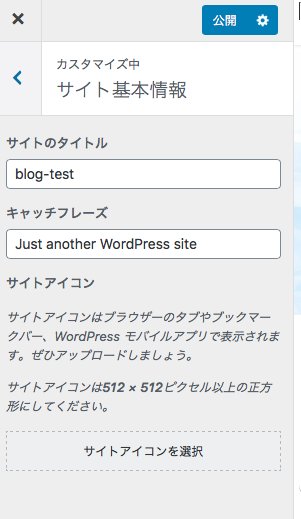
『サイト基本情報』を選択してサイトタイトルとキャッチフレーズ入力し、サイトアイコンでファビコンの設定をしましょう。

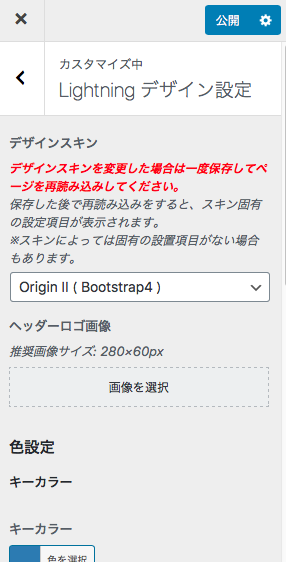
『Lightningデザイン設定』から、ヘッダーロゴ画像をあらかじめ用意した画像を読み込みます。

ロゴが設定されました。

トップページのスライドショーの設定をしましょう。
カスタマイズのメニューの『Lightningトップページスライドショー』から設定していきます。
- スライド画像(画像のサイズは揃えておいた方が良いです)
- スライドの代替テキスト
- スライドに乗せる色や濃さ
- スライド画像のリンク先
- 任意でタイトルやテキストを入れたり、文字の色を変更できたりします
設定が終わったら公開ボタンをクリックして、ダッシュボードに戻ります。
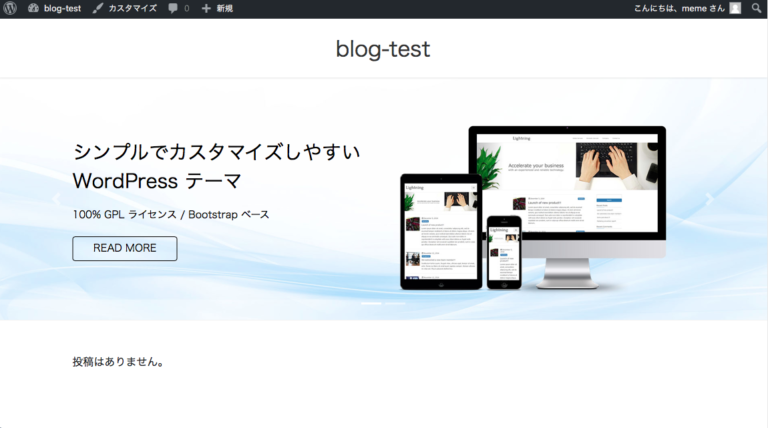
ダッシュボードの最上部にあるブログのタイトルがある所からサイトを表示します。
トップがスライドショーになっているのを確認します。
固定ページを作ろう
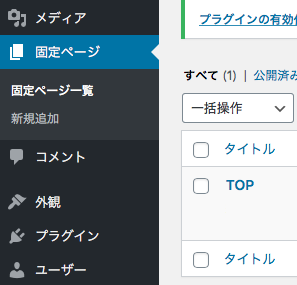
ダッシュボードにある『固定ページ』→『新規追加』をクリックします。

投稿ページが表示されますので、タイトル部分に『TOP』と入力して公開します。
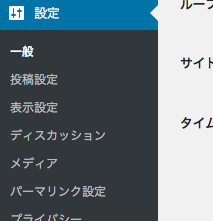
ダッシュボードに戻って『設定』→『表示設定』のホームページの表示を『最新の投稿』から『固定ページ、TOP』に変更します。


再びダッシュボードに戻り『固定ページ一覧』から先程作成した『TOP』を編集していきます。

各セクションを作っていこう
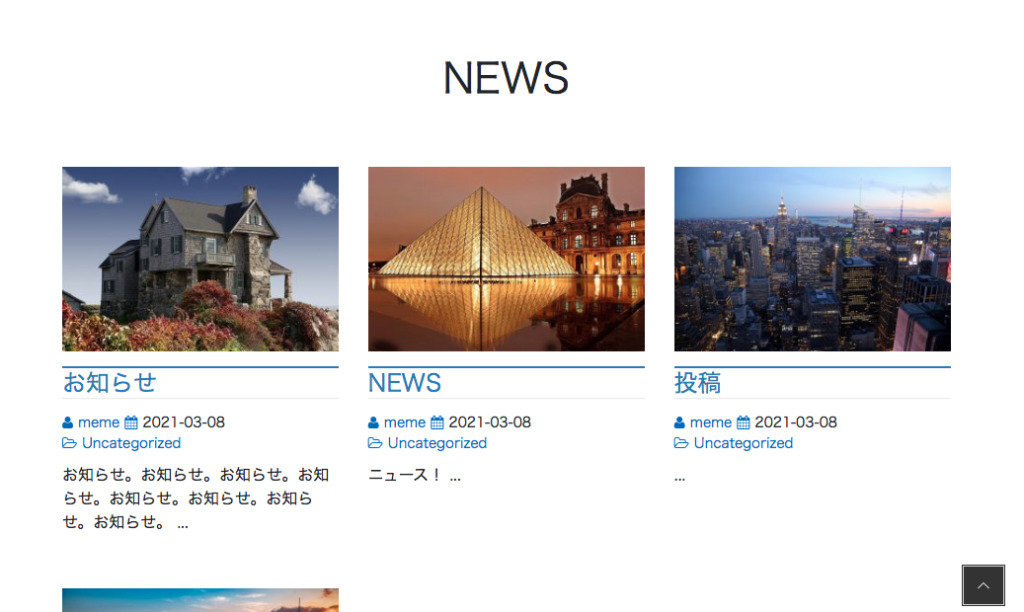
NEWSページを作っていきます
『NEWS』とタイトルを入力していきます。
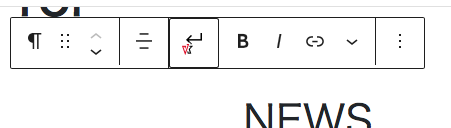
文字を入力したら文字を一度選択し、上のアイコンから位置をセンターにし、左のサイドバーからサイズを変更します。


NEWSページは固定ページは記事一覧として投稿設定をします。
そして今回記事一覧はカード型にタイル状に表示していきます。
テーマのLightningにはデフォルトのブロックタイプにカード型がありませんので、プラグインを使っていきたいと思います。
プラグインは『The Post Grid』を使用します。
ダッシュボードのプラグイン → 新規追加 → プラグインの検索、に『The Post Grid』と入力します。
インストールして有効化にします。
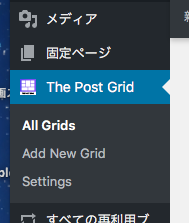
管理画面に戻ってきてたら、ダッシュボードに『The Post Grid』があります。
このAdd New Gridをクリックします。

画面が出たら、タイトルを入れます。ここは任意で自分がわかりやすいもので良いです。
posttypeはpostにします。
以下設定は今回はこちらの記事のグリッド表示できるWPプラグイン「The Post Grid」の使い方を解説をご覧ください。

プレビューが表示されるので、入力して試してみる事もできます。
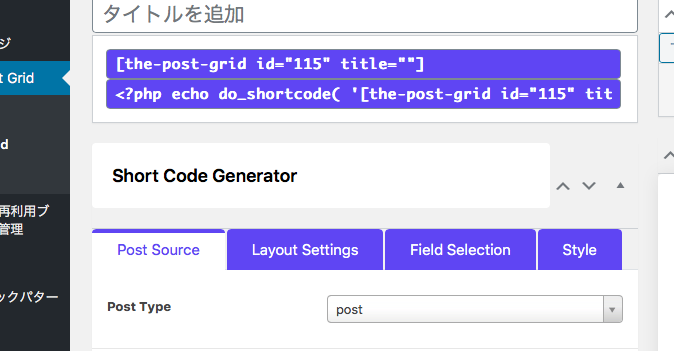
設定が終わりましたらショートコードをコピーします。
画面に『Post Source』がありますのでそこをクリックしましたら、上部にショートコードが表示されます。
『the-post-grid id=”ooo” title=””』の方をコピーします。

コピーしたものを、作成してある固定ページの表示させたいところにペーストします。
➕ をクリックしてブロックを表示させショートコードを選択しそこに先程コピーしてきたショートコードをペーストします。

一旦、更新します。
次に、ダッシュボードの『投稿』→『新規投稿』から記事を任意でいくつか作成して投稿していきます。

そしてダッシュボードに戻り上部にあるブログタイトルからサイトを表示します。
以下の様に投稿記事が表示されているのを確認します。

ABOUTページを作ります
ABOUTページは画像とテキストの横並びにします。
『ABOUT』をタイトルをNEWSを作成したのと同様作っていきます。
➕ をクリックしてブロックの一覧を表示させます。
『メディアと文章』を選択します。

このように表示されるので、左側に画像をアップロードかメディアライブラリから選択して画像の挿入をします。
右側にテキストを入力します。

ABOUTの完成です。

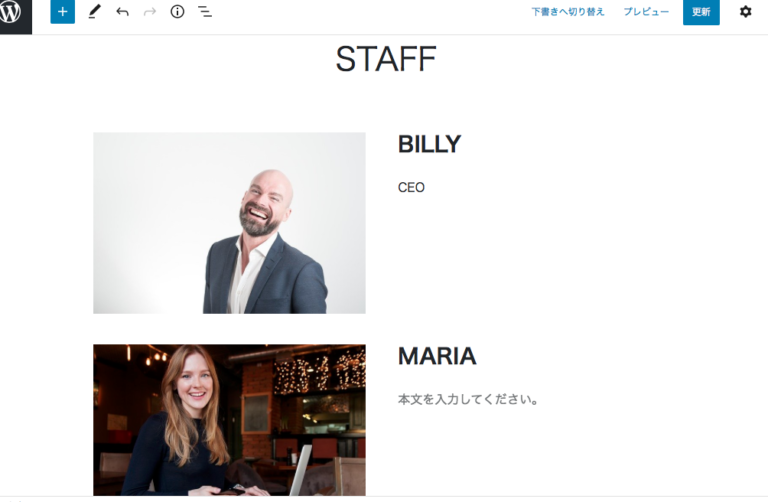
STAFFページを作成していきます
『STAFF』をタイトルをNEWSを作成したのと同様作っていきます。
➕ からPR Contentを選択します。

選択すると次の画面となりますので、画像を選択しテキストを挿入してください。

これで完成です。

CONTACTページを作っていきます
『CONTACT』のタイトルをNEWSを作成したのと同様作っていきます。
そしてCONTACTページの作成には『Contact Form 7』というプラグインを使用します。
NEWSページでプラグインをインストールしたのと同様に、ダッシュボードからプラグイン→新規追加→プラグインの検索に『Contact Form 7』を入力。
インストールして有効化にします。

ダッシュボードに『お問い合わせ』と表示されます。

『コンタクトフォーム』を選択し『新規追加』クリックします。
まずタイトルを任意で入れましょう。
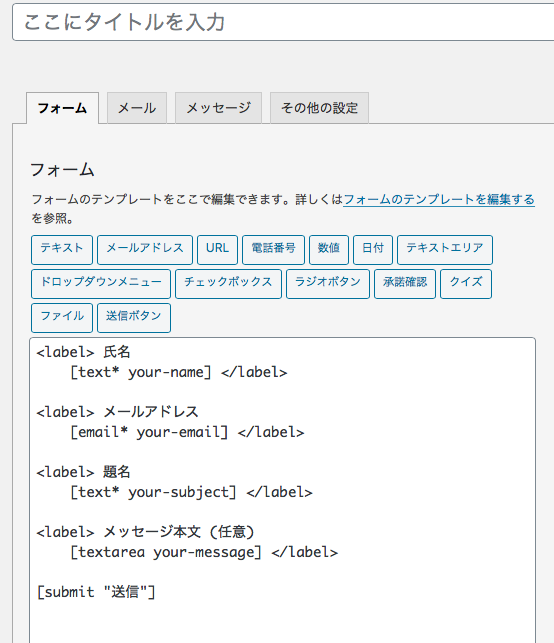
『Contact Form 7』にはデフォルトで、氏名、メールアドレスなどが記入されています。
そこに上部に表示されている項目の電話番号や、チェックボックスなどを追加したりできます。
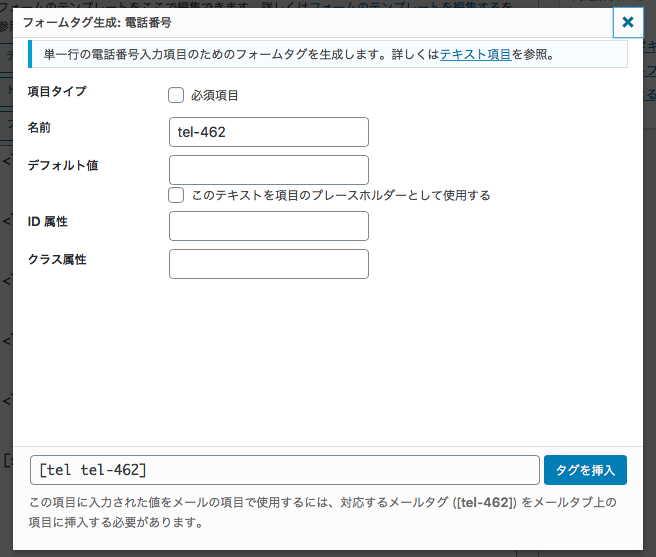
例えば電話番号ですが、挿入したい場所にマウスカーソルを移動し、電話番号の項目をクリックします。

そうすると次の様な画面が表示されます。
タグを挿入をクリックします。

前の入力ページに戻り先程挿入した『[tel tel-462]』に電話番号、<label></label>タグを入力します。

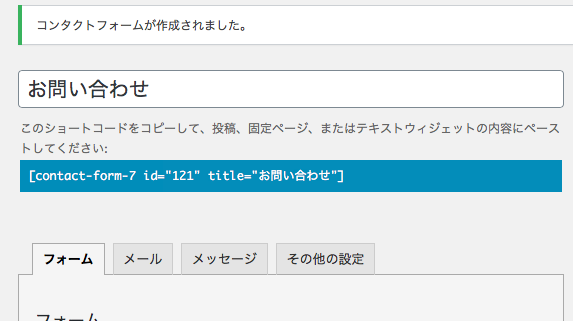
入力しましたら保存します。

保存したらショートコードが生成されますそのショートコードを固定ページに戻って配置したい場所に貼り付けます。

➕ からショートコードのブロックを選択して、設置したい場所でクリックします。

そして先程コピーしたショートコードを貼り付けます。

サイト画面を確認するとこの様に表示されています。
お問い合わせフォームは色々カスタマイズができますので検索して作ってみてください。

完成サイト

【初心者必見】WordPress無料テーマ『Lightning』でサイトを簡単作成!手順を解説:まとめ
作成お疲れ様でした。
今回作成したやり方はほんの一部です。
いろんなブロックを使ったりカスタマイズすることによって思い通りなサイトを作ることができます。
また、他の無料テーマや有料テーマにはそれぞれ異なった機能もたくさんあります。
気になった方はぜひお試しください。
■ローカル環境からWordPressの本番環境に移行する方法のご紹介
以下の記事はローカル環境から本番環境に移行する方法の内容になっています。今回作成したLocalbyFlyWheelのローカル環境を使ってチャレンジしてみましょう。