Web制作に使える面白いアニメーションを知りたいな
初心者の方でWeb制作を進めて行くと面白いアニメーションも気になりますよね。
CSSアニメーションは多くありますがこの記事では手書き風文字を書いていきます。今回はVivus.jsを使用して下のようなSVGのアニメーション文字を実装します。
文字のベースはXDのデザインツールとエディタのVS CODEを使うので簡単にできるので順を追って解説していきます。
早速SVGアニメーションを使ってさらさらっと文字を書いてみましょう。
XDでベース文字の作成

ベース文字はお好きなもので良いのですが筆記体の方がよりさらっと滑らかな表現になります。
- カンバスにドラッグしてフリーサイズのアートボードを作成
- アートボード上にテキストを作成
- 文字を覆い終わったら、次にレイヤー名を変更
- 次はSVGで書き出す
カンバスにドラッグしてフリーサイズのアートボードを作成します
右側にあるW x Hでサイズを調整し、塗りからアートボードを透明にします。
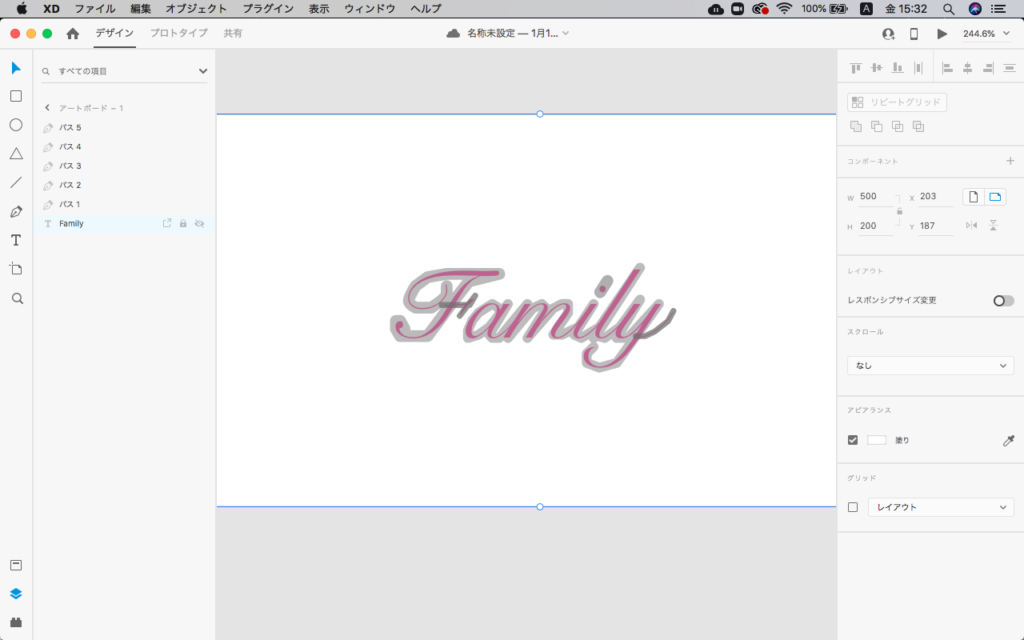
アートボード上にテキストを作成
フォントのサイズと種類は右側にある項目から選択します。筆記体が好ましいです。
今回は「Snell Roundhand」「Regular」「50」としました。
好きな文字を入力します。このとき文字と文字の繋がりが多いほど綺麗に見えます。
- 色はお好みで右側にある「塗り」から変更できます。
- ペンツールを使用して文字を覆っていきます。
- ベジェ曲線を使っていきます。最初の点をクリックしたら右側に、線、サイズ、100%とあります。
- 線の色は文字と異なる色で、100%を50%ぐらいの透明度にしてベースも文字が見えるようにします。
- 線のサイズは文字の線の太さより少し太めの数値にして文字を覆っていきます。
- XDのカンバスの右下に線の角を丸くするボタンがありますのでクリックしておいてください。
- ペンツールは作図中でも線の太さや色や透明度などを変えることができます。適宜使用してください。文字サイズの数値を入れ直したときはenterをしないと反映されないので注意しましょう。
- 一つ文字を多い終わったらescを押します。
- なるべく続き文字の方が綺麗に仕上がるので一筆書きでできるものは一つに仕上げます。
間違えたときはcommand+z(macの場合)で一つ前に戻るので慌てないで文字をなぞっていきましょう。
文字を覆い終わったら、次にレイヤー名を変更
「パス 1」を「path 1」に変更、他のパス名も変更します。
アートボード名も変更します。今回は「blog」にしてます。
↓文字を覆ったところ

次はSVGで書き出す
ファイル→書き出し→すべてのアートボードから
・ファイル名:名前を変更します
・フォーマット:SVG
・スタイル:内部CSS
・画像を保存:リンク
書き出し先を選択(今回はデスクトップ)→すべてのアートボードを書き出しをクリック。
これでSVGのベース文字が完成しました。
VS CODEを使ってパスとベースのファイルの作成
- 新しいフォルダにHTMLファイルを作成
- SVGファイルからpathを切り取って貼り付ける
※VS CODEはこちらからダウンロードしてください。
新しいフォルダにHTMLファイルを作成
・それから新しいフォルダの中に先ほどXDから書き出し作成したSVGファイルをVS CODEにimgフォルダを作ってその中にデスクトップからコピーして入れて置いてください。

作ったHTMLファイルの中に下記のテンプレート化したコードを全てコピペしてください。
<title>名はお好みで変更してください。
↓マスクを貼り付ける前の『index.html』
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bolg-SVG</title>
<link rel="stylesheet" href="css/style.css">
<!-- SVGアニメーションCSS -->
<style type="text/css">
<!--ここに切り取ったCSSを入れます-->
</style>
</head>
<body>
<h1 class="svgall">
<svg class="mask" viewBox="0 0 550 250" id="move" >
<!-- 画像のベース -->
<image id="base" width="550" height="250" transform="translate(25 25)" xlink:href="./img/blog.svg" mask="url(#clipMask)"/>
<!-- マスク -->
<mask id="clipMask">
<!--マスクのpath-->
<!--ここに切り取ったパスを入れます-->
</mask>
</svg>
</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.5/vivus.min.js"></script>
<script>
var logo = new Vivus('move', {
type: 'oneByOne',
start: 'inViewport',
duration: 200,
start: 'autostart',
forceRender: false,
animTimingFunction:Vivus.LINEAR
},function(obj) {
logo.reset().play();
});
</script>
</body>
</html>SVGファイルからpathを切り取って貼り付ける
↓pathを切り取る前の『SVGファイル』
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="500" height="200" viewBox="0 0 500 200">
<defs>
<style>
.cls-1 {
clip-path: url(#clip-blog);
}
.cls-2 {
fill: #ff57ab;
font-size: 50px;
font-family: SnellRoundhand, Snell Roundhand;
}
.cls-3, .cls-4, .cls-5, .cls-6, .cls-7 {
fill: none;
stroke: #707070;
stroke-linecap: round;
}
.cls-3, .cls-4, .cls-5, .cls-6 {
stroke-linejoin: round;
}
.cls-3, .cls-7 {
stroke-width: 6px;
}
.cls-3 {
opacity: 0.482;
}
.cls-4, .cls-6 {
stroke-width: 3px;
}
.cls-4 {
opacity: 0.739;
}
.cls-5 {
stroke-width: 5px;
opacity: 0.466;
}
.cls-6 {
opacity: 0.754;
}
.cls-7 {
opacity: 0.558;
}
.cls-8 {
fill: #fff;
}
</style>
<clipPath id="clip-blog">
<rect width="500" height="200"/>
</clipPath>
</defs>
<g id="blog" class="cls-1">
<rect class="cls-8" width="500" height="200"/>
<text id="Family" class="cls-2" transform="translate(173 114)"><tspan x="0" y="0">Family</tspan></text>
<path id="path_1" data-name="path 1" class="cls-3" d="M405.286,274.506v4.845l-3.032,2.823-4.815,3.392h-8.115s-3.205-1.673-3.434-3.392,3.434-7.668,3.434-7.668L395.483,270l9.8-1.7h26.846l-15.539,3.847-7.809,10.032-13.3,17.939H381.469l-2.222-3.729V292.33h2.222l2.258,4.053" transform="translate(-203 -187)"/>
<path id="path_2" data-name="path 2" class="cls-4" d="M402.673,284.2h14.359l2.8-4.77-7.9,10.31" transform="translate(-203 -187)"/>
<path id="path_3" data-name="path 3" class="cls-5" d="M432.132,289.744v-3.865l-3.616-2.2-6.96,4.413-3.2,3.952-2.288,5.307v3.711l5.492-1.679,5.408-3.824,9.591-11.881-9.591,15.7,1.552,1.679h3.616l4.422-5.5,9.943-11.881-9.943,17.383,12.676-15.185,4.679-2.2,2.295,2.2L446.5,301.064l13.228-15.185,4.377-2.2h3.231v4.413l-7.608,11.292H464.1l8.409-3.824,7.844-11.881-9.961,15.7,3.66,1.679,9.19-5.5,20.812-30.434s-24.29,37.852-23.7,35.937,5.675,0,5.675,0l7.647-5.5,10.38-14.133L492.1,301.064h5.691l15.917-17.383L492.1,313.8l-8.857,2.421-6.427-2.421v-4.827l3.538-3.415" transform="translate(-203 -187)"/>
<path id="path_4" data-name="path 4" class="cls-6" d="M501.906,300.113h4.649l5-2.353L518.3,292.5l2.823-5.245" transform="translate(-203 -187)"/>
<path id="path_5" data-name="path 5" class="cls-7" d="M487.427,271.876l-3.779,5.816" transform="translate(-203 -187)"/>
</g>
</svg>
・前にimgフォルダに入れた上図のSVGファイルからpath (path id=”path_1から</g>の上まで)を切り取って先ほどindex.htmlのファイルの 「ここに切り取ったパスを入れます」の所に貼り付けます。
・SVGファイルに書いてあるwidthとhightの数値を(今回は500×200)、HTMLにある「viewBox=”0 0 550 250“」のこの例では550 250にあたる所に変更入力する。
同様に「<ーー画像のベースーー>」のwidthとhightも変更入力する。
・「<ーー画像のベースーー>」にある xlink:href=”./img/blog.svg”のSVGファイル名を入力する。(ここではblog.svgというファイル名で作成してます)
・次にSVGファイルの<style>〜</style>の中身を切り取ってコピーしていきます。
先ほどSVGファイルの中のpathを切り取って残ったベース部分のclass名が、class=”cls-1、class=”cls-2、class=”cls-8があります。
そのclassを残して切り取り、それをindex.htmlの<style>〜</style>の中に貼り付けます。
・index.htmlに貼り付けたcls3〜、にある、fill:none、stroke:#fff(白色)にします。opactyは作図した時のものなので削除しても構いません。
・これでHTMLとSVGは完成です。
完成したファイル
index.htmlファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bolg-SVG</title>
<link rel="stylesheet" href="css/style.css">
<!-- SVGアニメーションCSS -->
<style type="text/css">
.cls-3, .cls-4, .cls-5, .cls-6, .cls-7 {
fill: none;
stroke: #fff;
stroke-linecap: round;
}
.cls-3, .cls-4, .cls-5, .cls-6 {
stroke-linejoin: round;
}
.cls-3, .cls-7 {
stroke-width: 6px;
}
.cls-4, .cls-6 {
stroke-width: 3px;
}
.cls-5 {
stroke-width: 5px;
}
</style>
</head>
<body>
<h1 class="svgall">
<svg class="mask" viewBox="0 0 500 200" id="move" >
<!-- 画像のベース -->
<image id="base" width="500" height="200" transform="translate(25 25)" xlink:href="./img/blog.svg" mask="url(#clipMask)"/>
<!-- マスク -->
<mask id="clipMask">
<!--マスクのpath-->
<path id="path_1" data-name="path 1" class="cls-3" d="M405.286,274.506v4.845l-3.032,2.823-4.815,3.392h-8.115s-3.205-1.673-3.434-3.392,3.434-7.668,3.434-7.668L395.483,270l9.8-1.7h26.846l-15.539,3.847-7.809,10.032-13.3,17.939H381.469l-2.222-3.729V292.33h2.222l2.258,4.053" transform="translate(-203 -187)"/>
<path id="path_2" data-name="path 2" class="cls-4" d="M402.673,284.2h14.359l2.8-4.77-7.9,10.31" transform="translate(-203 -187)"/>
<path id="path_3" data-name="path 3" class="cls-5" d="M432.132,289.744v-3.865l-3.616-2.2-6.96,4.413-3.2,3.952-2.288,5.307v3.711l5.492-1.679,5.408-3.824,9.591-11.881-9.591,15.7,1.552,1.679h3.616l4.422-5.5,9.943-11.881-9.943,17.383,12.676-15.185,4.679-2.2,2.295,2.2L446.5,301.064l13.228-15.185,4.377-2.2h3.231v4.413l-7.608,11.292H464.1l8.409-3.824,7.844-11.881-9.961,15.7,3.66,1.679,9.19-5.5,20.812-30.434s-24.29,37.852-23.7,35.937,5.675,0,5.675,0l7.647-5.5,10.38-14.133L492.1,301.064h5.691l15.917-17.383L492.1,313.8l-8.857,2.421-6.427-2.421v-4.827l3.538-3.415" transform="translate(-203 -187)"/>
<path id="path_4" data-name="path 4" class="cls-6" d="M501.906,300.113h4.649l5-2.353L518.3,292.5l2.823-5.245" transform="translate(-203 -187)"/>
<path id="path_5" data-name="path 5" class="cls-7" d="M487.427,271.876l-3.779,5.816" transform="translate(-203 -187)"/>
</mask>
</svg>
</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.5/vivus.min.js"></script>
<script>
var logo = new Vivus('move', {
type: 'oneByOne',
start: 'inViewport',
duration: 200,
start: 'autostart',
forceRender: false,
animTimingFunction:Vivus.LINEAR
},function(obj) {
logo.reset().play();
});
</script>
</body>
</html>SVGファイル(ベース部分)
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="500" height="200" viewBox="0 0 500 200">
<defs>
<style>
.cls-1 {
clip-path: url(#clip-blog);
}
.cls-2 {
fill: #ff57ab;
font-size: 50px;
font-family: SnellRoundhand, Snell Roundhand;
}
.cls-8 {
fill: #fff;
}
</style>
<clipPath id="clip-blog">
<rect width="500" height="200"/>
</clipPath>
</defs>
<g id="blog" class="cls-1">
<rect class="cls-8" width="500" height="200"/>
<text id="Family" class="cls-2" transform="translate(173 114)"><tspan x="0" y="0">Family</tspan></text>
</g>
</svg>
・補足:文字のベースの色を変更したい時、SVGファイルにあるcls-2にあるfillで色を変える事ができます。文字サイズもfont-sizeから変える事ができます。
<h1>にクラスを設けていますので位置などの調整もできます。
Vivus.js
・次に文字を動かすためのvivus.jsを書いていきます。
・HTMLファイルの</body>タグの上にCDNを貼り付けます。
○ 描画オプションで色々な動きをさせる事ができます。
・type : OneByone(一つずつ描画。一筆のような)
: delayed (遅延)
: syne(同時に描画)
・start : アニメーションの発動
・inviewport(viewport内)
・manual(手動)
・autostart(自動)
・duration : 200(デフォルトは200)
・animTimingFunction:アニメーションの終わるタイミング
「EASE」「EASE_IN」「EASE_OUT」「EASE_OUT_BOONS」
色々組み合わせて試してみてください。
【初心者必見】SVGアニメーション文字をVivus.jsで実装!手書き風の描き方を解説 まとめ
いかがでしたでしょうか。
これは実際にポートフォリオのタイトルに使いました。
文字は筆記体の方が一筆書きに滑らかに見えますので綺麗に仕上がります。
1部テンプレート化をしたので色々変えてぜひチャレンジしてみてください。
また、自身でもこのようなプログラムを作ってみたい、プログラミングを本格的に学んでみたいときはスクールがおすすめです。
以下の記事、プログラミングスクール厳選8校では初心者にもおすすめのスクールを紹介しています。ぜひ参考になさってください。
HTML/CSSはもちろんJavaScript・PHPなど他にも様々なプログラミング言語を学習できます。
基本からしっかり学べるので初心者の方によいでしょう。
スクールは独学ではつまづきやすいところをカバーしてくれますので、初心者の方でもっと早くできるようになりたいという方はスクールが最速でおすすめです。
ぜひご自身でも様々なプログラムで楽しい動きなどを工夫して、Web制作サイトに取り入れてみてはいかがでしょうか。