WordPressのテーマは無料と有料どちらがいいの?

WordPressのテーマ化って何?
初心者の方がWordPressの学習に取りかかるとき、何から取り掛かれば良いか迷いますよね。
まずWordPressのテーマを知ることから始めると理解が深まり応用が効きます。
この記事ではLightningなどの無料テーマ、WordPress化テーマの作成方法をご紹介します。
有料テーマは無料テーマより内容が充実しており操作性が良いです。
基本の部分は無料テーマと変わらないところがありますので、今回は無料テーマの作成方法をお伝えします。
WordPressの基本が理解し簡単に作成できるようになりますので、ぜひ最後までご覧になってください。
WordPressの無料テーマ、有料テーマ
WordPressには最初から無料でテーマが用意されています。
色々なテーマを使用してWordPressのデザインを簡単に変えられます。
無料でも機能が高いものは多くあり、WordPressの用意された物の他にWebサイトで検索をすると無料のテーマが使用できます。
デザインや機能をこだわりたい、操作性の良いものを使いたいとお考えの場合は有料テーマがいいでしょう。
有料テーマはやはり費用がかかるので慎重に作りたい物に合うテーマを選びたいですね。
無料テーマ
ここからは使用方法を画像を交えてご紹介します。
WordPressにはデフォルトで無料テーマが用意されており設定も簡単です。
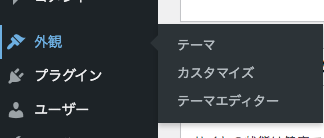
管理画面 => 外観 => テーマから選択できます。

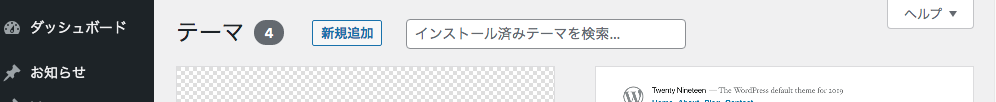
選択をするとテーマが表示され、上部の新規画面をクリックします。

クリックしたらテーマの一覧が表示されます。

たくさん表示されていますがこれが全て無料です。
作りたいサイトのイメージに合わせてお気に入りを選択すると良いですね。
こちらでLightningという無料テーマ作成の手順を書いたものがあります。
ぜひ試しに見て手順どおり作成してみてください。
【初心者必見!】WordPress無料テーマ『Lightning』を使ってサイトを作ってみよう!

有料テーマ
おすすめの有料テーマサイトを参考に選択するのも良いです。

有料だけあって豊富なテンプレートや機能が満載です。
Googleにおける検索順位の向上などデザインだけではなく内部構造もしっかりとしています。
運営にこだわりたい人にはおすすめです。
WordPressオリジナルテーマ化
オリジナルテーマとは何?という初心者の方は多いのではないでしょうか。
オリジナルテーマは自分でテーマを作成して行くことです。
カスタマイズするので自由なデザインを作ることができます。
HTML/CSSの知識は必要になりますが記事の手順で1度作成して雰囲気を掴むのも良いです。
- HTML/CSSでサイトを作ろう
- ローカル環境を用意しよう
- WordPress化のテーマ作成していこう
- HTMLファイルをテーマにする。
HTML/CSSでサイトを作ろう
まず、HTML/CSS、PHPなどでエディターでサイトを作っていきます。
これは模写サイトでも良いし、自分でデザインしたオリジナルサイトでも良いです。
ローカル環境を用意しよう
サーバーをお持ちなら直接書いても良いですが、直接は少し不安だなというときはローカル環境を用意しましょう。
ここではLocalBy FlyWheelというローカル環境を使用していきます。
↓ローカル環境構築は下のリンクにありますので参考にしてください。
【初心者必見!】WordPressをLocalbyFlywheelを使って簡単にローカル環境構築してみよう。
WordPress化のテーマ作成していこう
この本と動画を参考に作成していきました。この動画は秀逸です。
WordPress 仕事の現場でサッと使える!デザイン教科書
まずHTMLで作成したファイルをバックアップします。
そしてファイル名を変えると良いです。
これをWordPress化していきます。
HTMLファイルをテーマにする
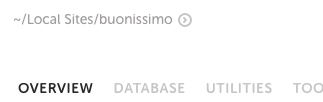
LocalBy FlyWheelの操作パネルの上に、~/Local Site/~~~~~~(←サイト名)があります。

そこをクリックすると各フォルダが表示されます。

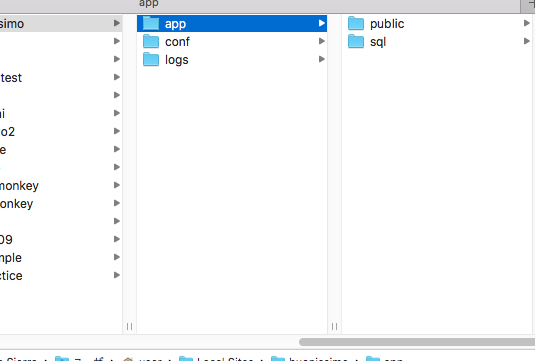
ローカルで作成したサイト名からフォルダの、app -> public -> wp-content -> themes ->にフォルダを作成します。

画像は参考例なのでphpのファイルが入っていますが、これから先程コピーしたhtmlファイルをphpに変えます。
エディタはVC CODEを使用しています。
作成したフォルダの中にstyle.cssを作成。
このstyle.cssの中身は下記のようにエディタで記述します。これが自作テーマの内容や名前として反映されます。
/* Theme Name: テーマの名前(必須) Theme URL: テーマのサイトのURI Description: テーマの説明 Author: 作者の名前 Version: テーマのバージョン */
html作成時のstyle.cssではないので注意してください。
この二つのファイルとimgフォルダやcommonフォルダ(CSSやJavascript)でテーマが作成できます。
しかしその前にファイルパスの修正が必要です。
『 <?php echo get_the_template_directory_uri(); ?> 』これを、
<img src = ○○○ /imgや、<link href = “○○○ /common/css/style.css”>と <link href = “○○○ /common/js/script.js”>(パスの1番先頭)の○○の部分に書き加えます。
そのときindex.htmlはindex.phpに変更しておきましょう。
書き加え終わったらローカルで作ったフォルダ(app -> public -> wp-content -> themes ->フォルダ)に、書き加えたindex.phpと中身を記入したstyle.cssとimageフォルダと共通フォルダ(例の場合common)を入れてアップロードします。
ローカルのADMINからログインして管理画面パネルを表示させます。

管理画面から外観 -> テーマを選択します。

そうすると、まだサムネイル画像がないテーマが表示されます。
それを有効化します。

できたら管理画面に戻って一番上のバーからサイトを表示させてみましょう。
HTMLで作ったサイトが同じように表示されたらテーマができました。
このあとはテンプレートファイルを作成してサイトを完成させ、ローカル環境から本番環境に移行します
WordPress 仕事の現場でサッと使える!デザイン教科書
テンプレートファイルの作成は上記の二つでできます。
ぜひご自身で調べながら作成していくことをオススメします。理解がかなり深まります。
ローカル環境から本番環境に移行するには色々ありますが、プラグインを使った簡単な方法があります。
無料・有料テーマでの作成、WordPress化テーマ作成 まとめ
まず何から始めたらということですが、WordPressの取っ掛かりとしては無料テーマで作成してみることです。
ご自身でブログやサイトの作成をしてみると操作が理解できるのでオススメです。
WordPress化にするメリットはオリジナルデザインのサイトをそのままWordPressで作成することができます。
HTMLで作られたものは、新着情報など変更したいなと思ったとこは追加修正を頼む必要があったりします。
しかしWordPressでは新着情報など使う側が更新できたりできます。もちろんブログなども投稿できたりします。
どちらも需要がありますので、どちらもできるようになると自分の強みになりますね。
ぜひ作成してみてください。