プログラミング学習や開発を効率化したいと思ったことはありませんか?Replit(レプリット)のGhostwriter(ゴーストライター)は、AIがコードの作成や修正、解説をサポートしてくれる強力なツールです。この記事では、初心者の方でも簡単にReplitとGhostwriterを導入できるよう、ステップバイステップで解説します。
Replitとは?
Replitはブラウザ上で動作するクラウド型の統合開発環境(IDE)です。アカウント登録だけで、さまざまなプログラミング言語でコードを書いて実行することができます。インストール不要で、どのデバイスからでもアクセスできる便利なプラットフォームです。
Ghostwriterとは?
Ghostwriterは、Replit内に組み込まれたAIコーディングアシスタントです。コードの生成、デバッグ、解説など、プログラミングのさまざまな場面でサポートしてくれます。初心者には学習ツールとして、経験者には開発効率化ツールとして活用できます。
Replitアカウントの作成

まずはReplitのアカウントを作成しましょう。
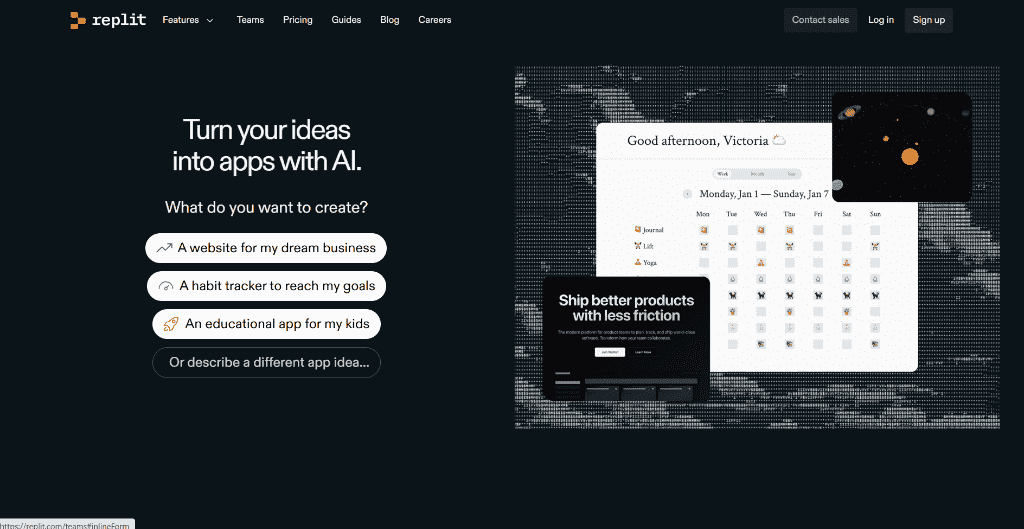
- Replit公式サイトにアクセスします。
- 右上の「Sign Up」ボタンをクリックします。
- メールアドレス、Googleアカウント、GitHubアカウントのいずれかで登録できます。
- 必要情報を入力して登録を完了させましょう。
Ghostwriterへのアクセス方法
Replitのアカウントを作成したら、Ghostwriterを使う方法は2つあります。
方法1:無料版Ghostwriterを使う
無料版ではGhostwriterの基本機能を利用できます。
- Replitにログインします
- 新しいRepl(プロジェクト)を作成します
- エディタ内で「AI」または「Ghostwriter」アイコンを探してクリックします
- 右側にGhostwriterのパネルが表示されます
方法2:Ghostwriter有料プランにアップグレード
より高度な機能を使いたい場合は、有料プランへのアップグレードを検討しましょう。
- Replitにログインします
- 右上のプロフィールアイコンをクリックします
- 「Upgrade」または「Get Ghostwriter」を選択します
- 料金プランを確認し、希望するプランを選択します
- 支払い情報を入力して手続きを完了させます
Ghostwriterの主な機能と使い方
1. コード生成機能
Ghostwriterに自然言語で指示を出すだけで、コードを生成できます。例えば、
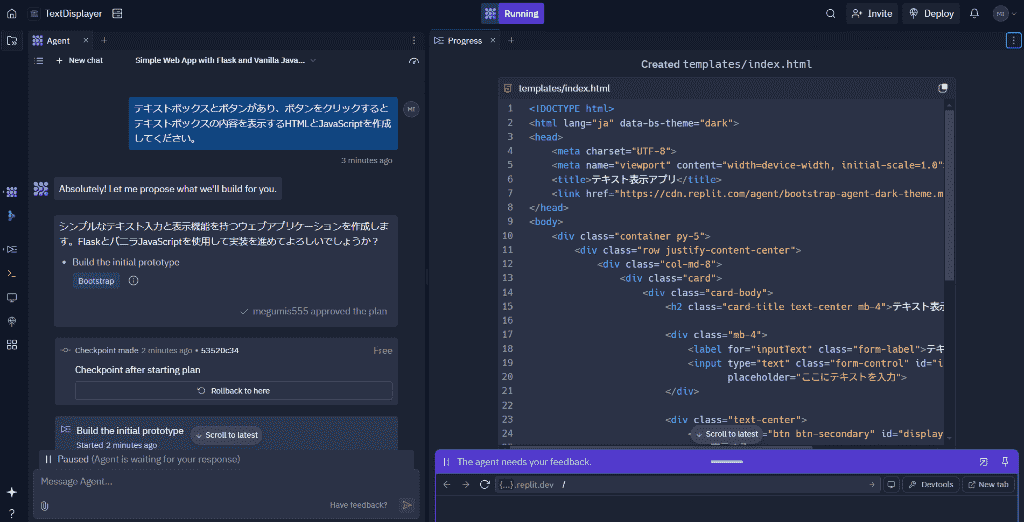
テキストボックスとボタンがあり、ボタンをクリックするとテキストボックスの内容を表示するHTMLとJavaScriptを作成してください。
このような指示を入力すると、Ghostwriterは以下のようにコードを生成します。

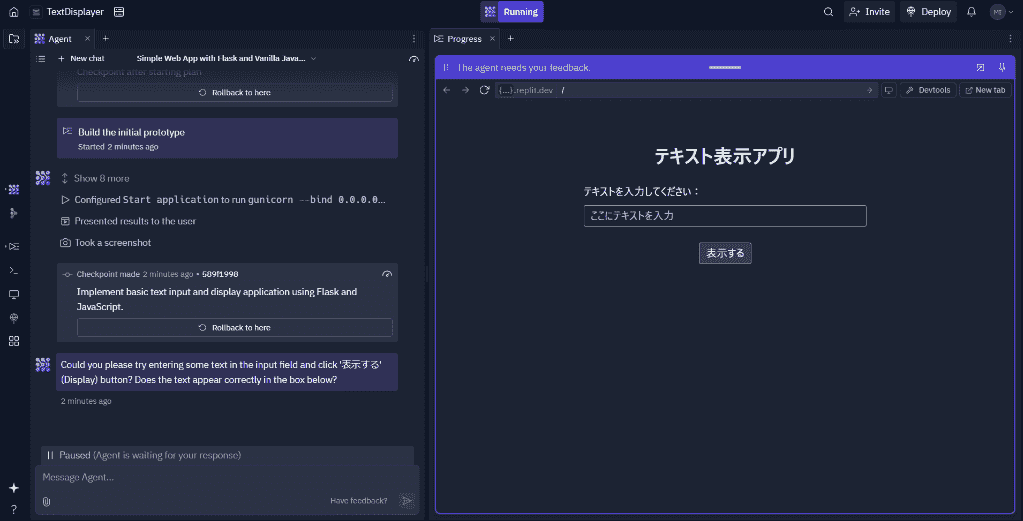
そして以下のようにボタンをクリックするとテキストボックスの内容を表示します。

2. コード解説機能
既存のコードを選択して、Ghostwriterに解説してもらうことができます。
- 解説してほしいコードを選択します
- 右クリックメニューまたはGhostwriterパネルから「Explain」を選択します
- AIがコードの機能や仕組みを詳しく説明してくれます
3. バグ修正機能
エラーが出ているコードをGhostwriterに修正してもらえます。
- エラーが出ているコードを選択します
- Ghostwriterパネルで「Fix」または「Debug」を選択します
- AIがコードの問題を分析し、修正案を提案してくれます
実際にGhostwriterを使ってみよう:簡単なプロジェクト例
簡単なカウンターアプリを作成して、Ghostwriterの活用方法を見てみましょう。
ステップ1:新しいReplを作成する
- Replitにログインします
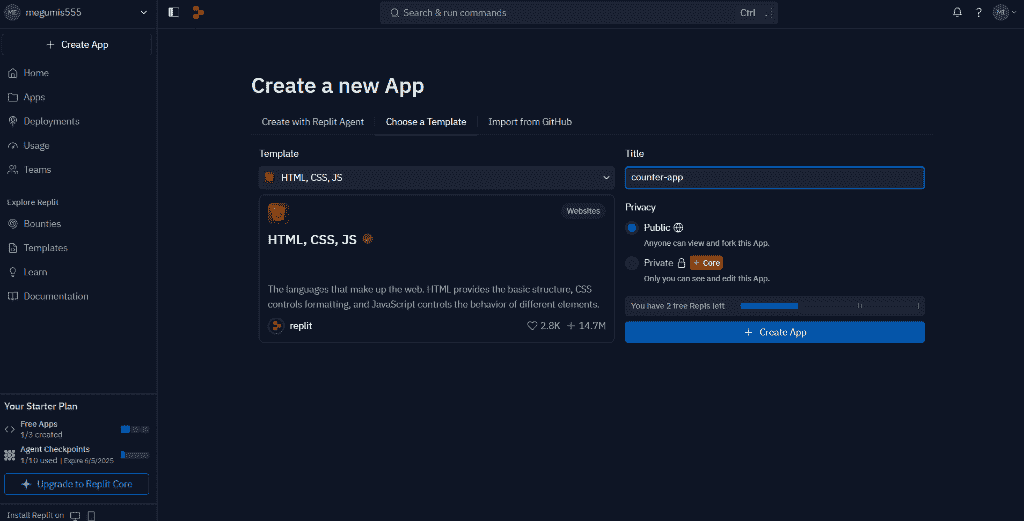
- 「+ Create a new App」ボタンをクリックします
- テンプレートとして「HTML, CSS, JS」を選択します
- Replに名前をつけて(例:「counter-app」)「+ Create App」をクリックします

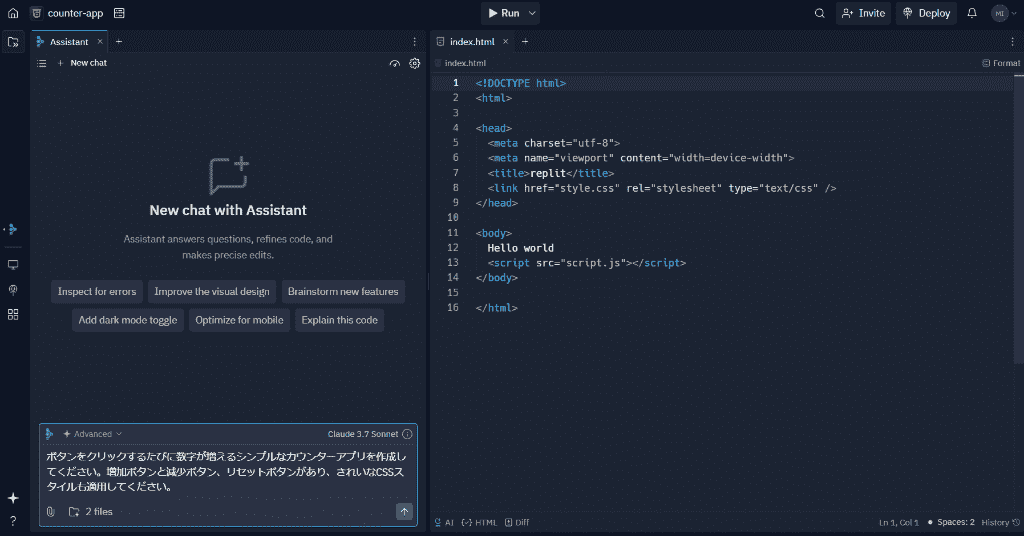
ステップ2:Ghostwriterに指示を出す
Ghostwriterパネルを開き、以下のような指示を入力します。
ボタンをクリックするたびに数字が増えるシンプルなカウンターアプリをHTML、JavaScriptで作成してください。増加ボタンと減少ボタン、リセットボタンがあり、きれいなCSSスタイルも適用してください。

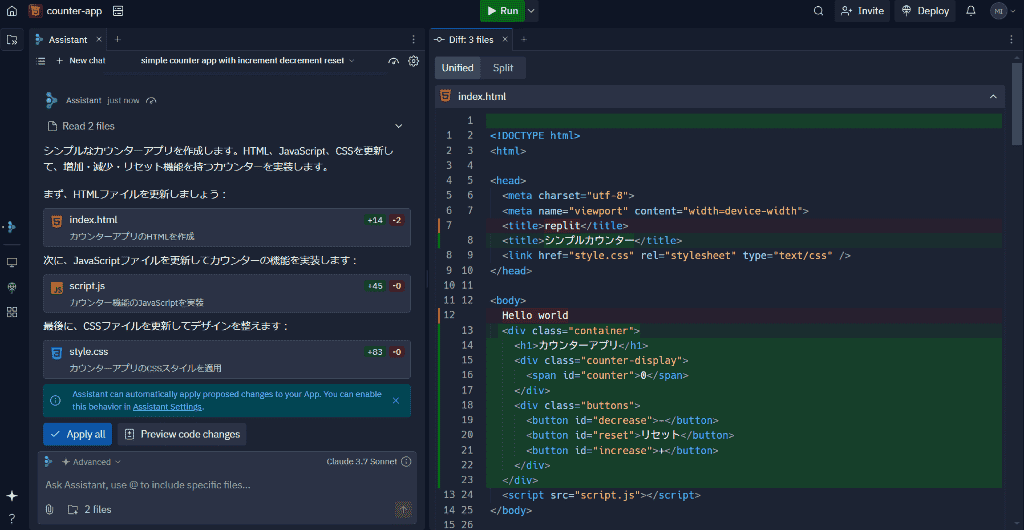
HTML, CSS, JSのコードが生成されます。

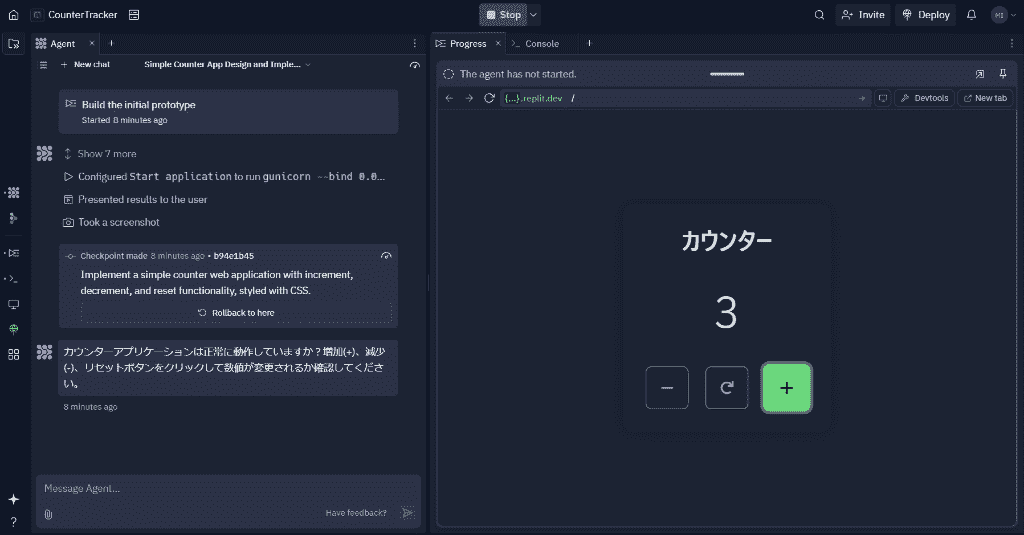
ステップ3:生成されたコードを確認して実行
Ghostwriterが生成したコードを確認し、必要に応じて微調整します。「Run」ボタンをクリックしてアプリを実行してみましょう。

Ghostwriterを使う際のコツ
- 明確な指示を出す:具体的な要件やイメージを伝えると、より期待通りの結果が得られます。
- 反復的に改善する:生成されたコードに満足できない場合は、改善点を指示しましょう。
- 学習のために解説を求める:コードの理解を深めるため、生成されたコードの解説を積極的に求めましょう。
- エラーメッセージを共有する:バグ修正を依頼する際は、エラーメッセージも一緒に共有するとより適切な修正が得られます。
よくある質問
Q: Ghostwriterは完全に無料で使えますか?
A: 基本機能は無料で利用できますが、高度な機能や使用量の増加には有料プランへのアップグレードが必要です。
Q: どのプログラミング言語に対応していますか?
A: Python、JavaScript、HTML/CSS、Ruby、Java、C++など、Replitがサポートする多くの言語に対応しています。
Q: オフラインでも使えますか?
A: Replitはクラウドベースのサービスなので、インターネット接続が必要です。
まとめ
Replit with Ghostwriterは、プログラミング初心者から経験者まで、開発プロセスを大幅に効率化できる素晴らしいツールです。この記事を参考に、ぜひAIの力を借りたプログラミング体験を始めてみてください。質問や困ったことがあれば、Replitのコミュニティフォーラムも活用しましょう。
プログラミングを楽しく、効率的に学び、創造していきましょう!
生成されたコードを理解するにはプログラミングの知識はあったほうがよいでしょう。プログラミングスクールや独学でもよいので基礎を学ぶことをおすすめします。
以下の記事では、初心者におすすめのプログラミングスクールを徹底比較した記事もご用意しています。自分に合ったスクール選びの参考にしてみてください。
【初心者必見】プログラミングスクール厳選8校!気になる特徴を徹底比較|独学に詰まったら駆け込もう!
こちらの記事はPython講座に特化したプログラミングスクール、【2025年最新版】Python講座で学べるプログラミングスクール10選を徹底比較も参考にしてください。