CSSアニメーションで楽しいものはないかな?
初心者の方でWebサイトに動きをつけたいとCSSアニメーションを取り入れようかなど考えたことはありませんか?
この記事ではキャラクターの画像を左右往復させて、さらにマウスオーバーすると画像が切り替わるという実装を行います。
中々コアな内容になりますが、アイディア次第では面白い表現ができますのでぜひチャレンジしてください。
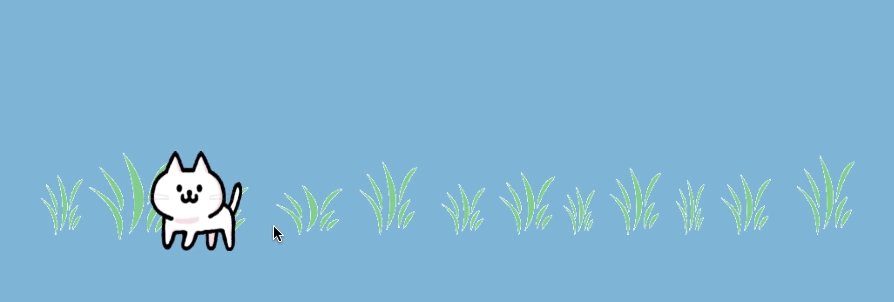
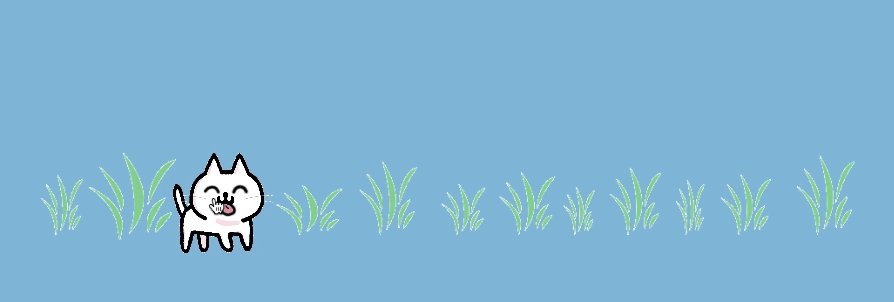
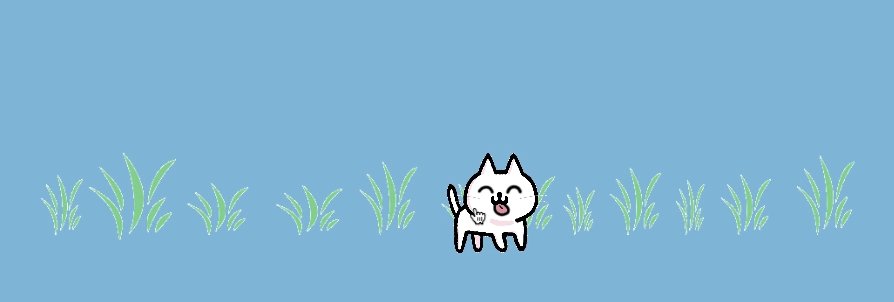
画像が左右往復してマウスオーバーをすると画像が変わる
下記のように左右往復して反転し、マウスオーバーをすると画像が変わります。
下の画像はGIFなので動きは多少粗いですが、動きの上下や速さも変えられますので自由に設定してください。
また、背景や猫の画像は任意の画像ですのでお好きな画像で作成できます。
HTML・CSS・jQueryを使って作成していきましょう。
- HTML:画像のおもて面を設定。
- CSS:背景・上下の動き・往復のスピード・位置の設定
- JavaScript:左右の行きき・マウスオーバーで画像が変わる

HTML
<!DOCTYPE html>
<html lang="ja" prefix="og: サイトURL#">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ねこアニメーション</title>
<link rel="stylesheet" href="./css/style.css" type="text/css">
</head>
<body>
<!-- ねこアニメーション -->
<div class="demo_stage"><img class="kusa" src="./kusa.png">
<div class="demo_wrap" data-order="left">
<img class="demo_item anime" src="./neko1.png">
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="./js/script.js"></script>
</body>
</html><div class=”demo_stage”><img class=”kusa” src=”./kusa.png”>
<div class=”demo_wrap” data-order=”left”>
<img class=”demo_item anime” src=”./neko1.png”>
</div>
</div>
divにclass=”demo_stageを設けて、ブラウザで見えるkusaの画像と猫の画像の位置をCSSで設定します。
class=”demo_wrap”で速さ、data-order左右往復・反転をCSSで設定できるようにします。
class=”demo_item anime”は、demo_item:猫の画像、demo_item anime:上下運動を設定します。
この時の背景と猫の画像は任意です。
CSS
@charset "UTF-8";
/*背景設定*/
body {
background-color: #85b9dd; /*背景の色*/
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
/*ねこアニメーション*/
.demo_stage{ /*ブラウザでの猫と草の位置*/
position: relative;
top: 250px;
}
.demo_item{ /*ねこの画像サイズ*/
width: 100px;
height: 100px;
display: block;
position: relative;
bottom: 30px;
cursor: pointer;
}
.demo_item.anime{ /*ねこ画像の上下の動き*/
animation-name: upDown;
animation-iteration-count: infinite;
animation-duration: 0.1s;
animation-direction: alternate;
animation-timing-function: steps(2);
transition-duration: .3s;
transition-property: transform;
}
.demo_wrap{ /*往復のスピードと位置*/
display: block;
position: absolute;
top: 20px;
animation-fill-mode: forwards;
animation-timing-function: linear;
animation-duration: 15s;
animation-iteration-count: 1;
margin-right: -25px;
}
.demo_wrap[data-order="left"] { /*左に行く*/
animation-name: GoLeft;
}
.demo_wrap[data-order="right"] { /*右に行く*/
animation-name: GoRight;
}
[data-order="right"] > .demo_item { /*反転する*/
transform: rotateY(180deg);
}
@keyframes GoLeft { /*反転の位置*/
0% {
right: 10%;
}
100% {
right: 90%;
}
}
@keyframes GoRight { /*反転の位置*/
0% {
right: 90%;
}
100% {
right: 10%;
}
}
@keyframes upDown { /*上下の数値*/
0% {
top: 0;
}
100% {
top: 3px;
}
}bodyと.demo_stageは背景の色と猫の画像の位置の設定ですので任意に変更可能です。
.demo_itemは猫の画像のサイズになりますので異なる画像を使用の場合は任意でサイズを変更してください。
.demo_item.anime{
animation-name: upDown;
animation-iteration-count: infinite;
animation-duration: 0.1s;
animation-direction: alternate;
animation-timing-function: steps(2);
transition-duration: .3s;
transition-property: transform;
}
animation-name: upDown;アニメーションの名前をつけ、後で@keyframes upDownで使用します。
animation-iteration-count: infinite;アニメーションの回数の設定でinfiniteはループ。
animation-duration: 0.1s;アニメーションの長さ。
animation-direction: alternate;アニメーションの向きを設定します。
animation-timing-function: steps(2);アニメーションの速度を設定、この場合は2の回数だけコマ送りします。
transition-duration: .3s;アニメーションの時間。
transition-property: transform;上下の運動。
.demo_wrap{
display: block;
position: absolute;
top: 20px;
animation-fill-mode: forwards;
animation-timing-function: linear;
animation-duration: 15s;
animation-iteration-count: 1;
margin-right: -25px;
}
猫画像の位置は任意です。
animation-fill-mode: forwards;keyframesの100%のスタイルを適用。
animation-timing-function: linear;一定の割合で直線的に動かします(猫画像の横移動の動き)
animation-duration: 15s;アニメーション完了時間。
animation-iteration-count: 1;アニメーションを1回繰り返します。
.demo_wrap[data-order=”left”] { /左に行く/
animation-name: GoLeft;
}
.demo_wrap[data-order=”right”] { /右に行く/
animation-name: GoRight;
}
[data-order=”right”] > .demo_item { /反転する/
transform: rotateY(180deg);
}
HTMLでdemo_wrapで画像を囲んだものをdata-orderでleft・rightでjQueryで動かす指定をします。
keyframesにつけるアニメーションの名前、GoLeft・GoRight。
[data-order=”right”] > .demo_item:jQueryで反転を指定する。
transform: rotateY(180deg);180度回転する。
@keyframes GoLeft { /反転の位置/
0% {
right: 10%;
}
100% {
right: 90%;
}
}
@keyframes GoRight { /反転の位置/
0% {
right: 90%;
}
100% {
right: 10%;
}
}
@keyframes upDown { /上下の数値/
0% {
top: 0;
}
100% {
top: 3px;
}
}
keyframes GoLeft・GoRightは、左側と右側の0%(アニメーションの始まりの位置)100%(アニメーションの終わり位置)で反転の位置を設定します。
今回は任意で設定してますので数値を変えて始まり・終わりの位置を確認してください。
keyframes upDownは上下の動きで100%のところで上がる高さを設定します。
JavaScript
//左右に行き来する
$(document).ready(function(){
$('.demo_wrap').on('animationend', function () {
if ($(this).attr('data-order') === 'left') {
$(this).attr('data-order', 'right');
} else {
$(this).attr('data-order', 'left');
}
});
});
// ホバーしたら画像が変わる
$(function(){
$('.demo_item.anime').hover(function(){
if($(this).hasClass('open') == false){
$(this).attr('src','neko2.png').addClass('open');
}else{
$(this).attr('src','neko1.png').removeClass('open');
}
});
});$(document).ready(function(){
$(‘.demo_wrap’).on(‘animationend’, function () {
if ($(this).attr(‘data-order’) === ‘left’) {
$(this).attr(‘data-order’, ‘right’);
} else {
$(this).attr(‘data-order’, ‘left’);
}
});
});
animationendはアニメーションが完了した時発生する、右または左に行って終わったら、data-orderがleftの場合はrightに行く、そうでないときはleft。
$(function(){
$(‘.demo_item.anime’).hover(function()
if($(this).hasClass(‘open’) == false){
$(this).attr(‘src’,’neko2.png’).addClass(‘open’);
}else{
$(this).attr(‘src’,’neko1.png’).removeClass(‘open’);
}
});
});
demo_item.animeの猫画像をhover(マウスオーバー)したら、ここで設定したneko2.pngを表示させます。
hoverを外したらHTMLと同じ画像のneko1.pngが表示されます。
これでマウスオーバーしたとき画像の変化が起きます。
まとめ 画像が左右往復してマウスオーバーをすると画像が変わる実装
いかがでしたでしょうか。
説明が長くなりましたので、1度コピペをしてみて動きを確認した後、コード確認しても良いかもしれません。
応用としては、上下の運動をなくしてみたり、ターンの位置を変えたり、もちろん画像の変更はどんどんしてください。初心者でも楽しく作れるでしょう。
自身でもこのようなプログラムを作ってみたい、プログラミングを本格的に学んでみたいときはスクールがおすすめです。
こちらの【初心者必見】プログラミングスクール厳選8校!の記事では初心者に選んだプログラミングスクールをご紹介しています。
スクールは独学学習ではつまづきやすいところをカバーしてくれますので、初心者の方でもっと早くできるようになりたいという方はスクールが最速でおすすめです。ぜひ参考になさってください。
ぜひご自身でも様々なプログラムで楽しい動きなどを工夫して、Web制作サイトに取り入れてみてはいかがでしょうか。