Pythonの基礎はわかってきたけど応用に何を作ったらいいかな?
Pythonを独学で始めた方は、そろそろ何か作ってみたいなと思い始めるのではないでしょうか。しかし何から書いていいか迷ってしまいますよね。
Pythonでは様々な事ができますが、今回はシンプルなおみくじの作り方をご紹介します。
ひとつ作るとその楽しさがわかり、また次に作りたくなるものです。
ぜひその楽しさをこの記事から感じてくださいね。
- Pythonのモジュールや関数、ループを知ることができる。
- 基礎を理解することで次のことに挑戦でき先にはアプリも作れるようになる
プログラミングスクールも気になる方は「【2024年最新版】プログラミングスクールPython講座10選を徹底比較」でPython講座を提供する優秀スクールの比較と選び方をご紹介しております。ぜひチェックしてください。
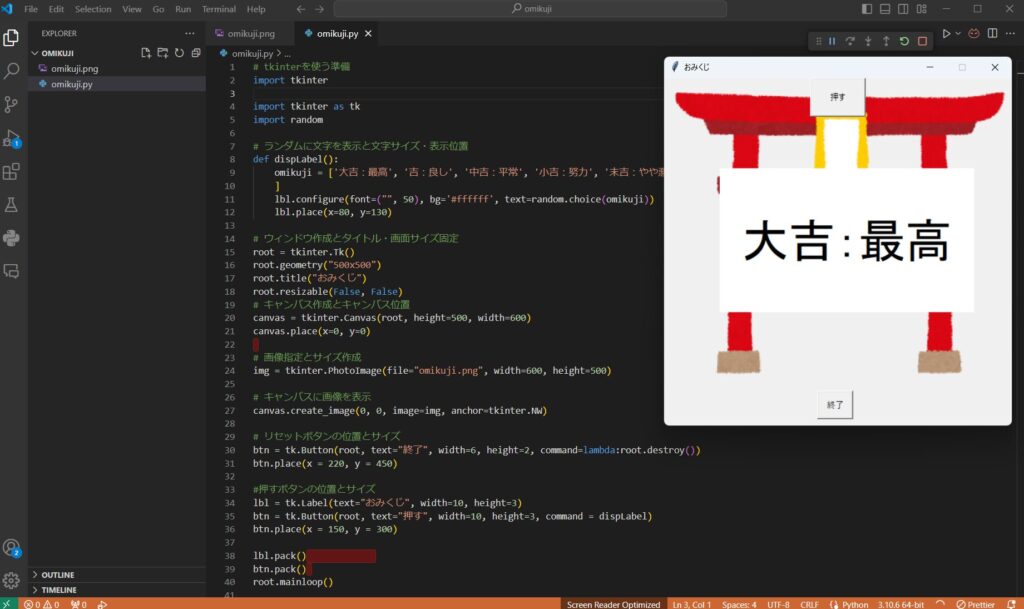
おみくじプログラム全体
サンプル背景のomikuji.png(コピーをして使ってください)
エディタの左側のフォルダに入れておきましょう。


説明の前にとりあえず全体をコピペや見ながらエディタに書き写して動きを確認しても良いです。
参考でのエディタはVS Codeを使用しています。
①Visual Studio Code(VS Code)をインストールする
- VS Code公式サイトからダウンロードしてインストールします。
②Python拡張機能をインストールする
- VS Codeを開き、左のサイドバーにある拡張機能(Extensions)アイコンをクリックします。
- 検索バーに「Python」と入力し、Pythonに関連した拡張機能をインストールします。
③新しいファイルを作成する
- VS Codeを開き、「ファイル」メニューから「新しいファイル」を選択します。
- 上記のコードをエディタに記述します。(コピー&ペーストでも構いません)
④ファイルを保存する
「ファイル」メニューから「名前を付けて保存」を選択し、「(任意のファイル名).py」という名前で保存します。(※ファイル名の後ろには「.py」を忘れないようにしてください)
⑤Pythonファイルを実行する
VS Codeのショートカットキーで実行します。
- F5
- Windows: Ctrl+Shift+D
- Mac: ⇧⌘D
ターミナルに結果が表示されます。
使用している背景画像は任意です。コード内の(file=”omikuji.png“)の画像は用意したものをフォルダに差し替えてください。
画像を入れない場合は、「#画像指定とサイズ作成」、「#キャンバスに画像を表示」のコードを削除して実装してください。
コード全体像
# tkinterを使う準備
import tkinter
import tkinter as tk
import random
# ランダムに文字を表示と文字サイズ・表示位置
def dispLabel():
omikuji = ['大吉:最高', '吉:良し', '中吉:平常', '小吉:努力', '末吉:やや悪', '凶:悪し'
]
lbl.configure(font=("", 50), bg='#ffffff', text=random.choice(omikuji))
lbl.place(x=80, y=130)
# ウィンドウ作成とタイトル・画面サイズ固定
root = tkinter.Tk()
root.geometry("500x500")
root.title("おみくじ")
root.resizable(False, False)
# キャンバス作成とキャンバス位置
canvas = tkinter.Canvas(root, height=500, width=600)
canvas.place(x=0, y=0)
# 画像指定とサイズ作成
img = tkinter.PhotoImage(file="omikuji.png", width=600, height=500)
# キャンバスに画像を表示
canvas.create_image(0, 0, image=img, anchor=tkinter.NW)
# リセットボタンの位置とサイズ
btn = tk.Button(root, text="終了", width=6, height=2, command=lambda:root.destroy())
btn.place(x = 220, y = 450)
#押すボタンの位置とサイズ
lbl = tk.Label(text="おみくじ", width=10, height=3)
btn = tk.Button(root, text="押す", width=10, height=3, command = dispLabel)
btn.place(x = 150, y = 300)
lbl.pack()
btn.pack()
root.mainloop()
実装の解説
- 必要なモジュールのインポート
- おみくじの結果を表示する関数
- メインウィンドウの作成
- キャンバスの作成と背景画像の設定
- ボタンの作成
- ラベルの作成とメインループの開始
1.必要なモジュールのインポート
tkinterのGUIツールキットでウィンドウ上に操作画面を作ります。そこにボタンやラベル背景画像を設置します。
# GUIアプリケーションを作成するためのtkinterモジュールをインポート
import tkinter
import tkinter as tk
# ランダムな選択を行うためのrandomモジュールをインポート
import randomtkinter:Pythonの標準GUIライブラリです。ウィンドウ、ボタン、ラベルなどを作成できます。
tkinter as tk:tkinterモジュールにtkという短い別名をつけています。これにより、コード内でtk.という短い記述でtkinterの機能を使えます。
random:ランダムな値や選択を生成するためのモジュールです。おみくじの結果をランダムに選ぶのに使用します。
2.おみくじの結果を表示する関数
# ランダムに文字を表示し、文字サイズ・表示位置を設定する関数
def dispLabel():
# おみくじの結果のリストを定義
omikuji = ['大吉:最高!', '吉:良し', '中吉:平常', '小吉:努力', '末吉:やや悪し', '凶:悪し']
# ラベルの設定を変更
lbl.configure(
font=("", 50), # フォントサイズを50に設定
bg='#ffffff', # 背景色を白に設定
text=random.choice(omikuji) # おみくじリストからランダムに1つ選択
)
# ラベルの位置を設定(x座標:90, y座標:130)
lbl.place(x=90, y=130)このdispLabel関数は「押す」ボタンがクリックされたときに呼び出されます。
omikujiリストには、可能なおみくじの結果が格納されています。
lbl.configure()で既存のラベルの設定を変更します。フォントサイズ、背景色、表示テキストを設定します。\
random.choice(omikuji)でリストからランダムに1つの結果を選びます。
lbl.place()でラベルの表示位置を指定します。
3.メインウィンドウの作成
# メインウィンドウを作成
root = tkinter.Tk()
# ウィンドウのサイズを500x500ピクセルに設定
root.geometry("500x500")
# ウィンドウのタイトルを設定
root.title("おみくじ")
# ウィンドウのサイズ変更を禁止(横方向、縦方向ともにFalse)
root.resizable(False, False)tkinter.Tk()でGUIアプリケーションのメインウィンドウを作成します。
geometry()でウィンドウの初期サイズを設定します。
title()でウィンドウのタイトルバーに表示される文字列を設定します。
resizable(False, False)でウィンドウのサイズ変更を禁止します。ユーザーがウィンドウの大きさを変えられないようにします。
4.キャンバスの作成と背景画像の設定
# キャンバス(描画領域)を作成し、メインウィンドウに配置
canvas = tkinter.Canvas(root, height=500, width=600)
canvas.place(x=0, y=0)
# 背景画像を読み込み、サイズを指定
img = tkinter.PhotoImage(file="omikuji.png", width=600, height=500)
# キャンバスに背景画像を表示(左上隅に配置)
canvas.create_image(0, 0, image=img, anchor=tkinter.NW)tkinter.Canvas()でキャンバス(描画領域)を作成します。ここに背景画像や他の要素を配置します。
-
canvas.place(x=0, y=0)でキャンバスをウィンドウの左上隅に配置します。
tkinter.PhotoImage()で背景画像を読み込みます。
file="omikuji.png"の部分を実際の画像ファイル名に変更する必要があります。
-
canvas.create_image()でキャンバスに背景画像を配置します。
anchor=tkinter.NWで画像の左上隅を基準点として配置します。
5.ボタンの作成
# 「終了」ボタンの作成と配置
btn = tk.Button(root, text="終了", width=6, height=2, command=lambda:root.destroy())
btn.place(x=200, y=450)
# 「押す」ボタンの作成と配置
btn = tk.Button(root, text="押す", width=10, height=3, command=dispLabel)
btn.place(x=150, y=300)tk.Button()で2つのボタンを作成します。
- “終了”ボタン:クリックするとプログラムが終了します(
root.destroy()を呼び出す)。 - “押す”ボタン:クリックするとおみくじを引きます(
dispLabel関数を呼び出す)。
btn.place()で各ボタンの位置を指定します。
6.ラベルの作成とメインループの開始
# おみくじの結果を表示するラベルを作成
lbl = tk.Label(text="おみくじ", width=10, height=3)
# ラベルをウィンドウに配置
lbl.pack()
# ボタンをウィンドウに配置
btn.pack()
# GUIアプリケーションのメインループを開始
root.mainloop()tk.Label()でおみくじの結果を表示するためのラベルを作成します。
lbl.pack()とbtn.pack()で、ラベルとボタンをウィンドウ内に自動配置します。
root.mainloop()でGUIアプリケーションのメインループを開始します。これにより、ウィンドウが表示され、ユーザーの操作を待ち受けるようになります。
以上が、おみくじゲームの詳細な解説です。このコードを実行すると、おみくじを引くことができるGUIアプリケーションが起動します。「押す」ボタンをクリックするたびに、ランダムなおみくじの結果が表示されます。
おみくじゲームを作ってみて、より深くスクールでプログラミングを学びたいと考えた方はこちらから「【2024年最新版】プログラミングスクールPython講座10選を徹底比較」でPython講座を提供する優秀スクールの比較と選び方をご紹介しております。ぜひチェックしてください。
初心者でもおみくじプログラムを作ってみよう! まとめ

おみくじゲームのプログラム作成は楽しめたでしょうか。
小さいものから理解を深めて次は少し難しいものに挑戦してみましょう。その時も楽しむことを忘れずにですね。
■Pythonで作るアプリの記事ご紹介
以下の記事はPythonでアプリが作れる内容になっています。コードも書いておりますのでコピペで動きを確認し、そのあとは自分でコードを書き楽しんで作ることができます。ぜひチャレンジしてください。