Web制作を勉強中だけど模写と写経はどちらからやればいいの?
初心者でもやりやすい模写サイトが知りたい
Web制作を勉強しだしてコードを書き始めた時は悩みがちですよね。
まずWeb制作をする上で、学習するのはインプットとアウトプットが大切になってきます。インプットは書籍やオンライン学習、そしてアウトプットによく使われるのが模写や写経です。
模写は見本のWebページを見ながら同じようなレイアウトでそっくりに作成することです。写経はWebページに書かれているコードを見て同じように作成することです。
どちらがいいか迷いがちですが、結論から言うとどちらでもいいのですが、模写には模写の、写経には写経の良さがあります。
この記事では模写と写経、模写のおすすめサイトもご紹介しますので、ぜひ最後までご覧になってWeb制作の参考にしてください。
Web制作の模写と写経どちらがいい?おすすめの模写サイト紹介
模写とは
「すでにあるサイトを同じように作ること」簡単なようで初めは結構難しいです。
- 最初は見た目を同じように作成します
- 次はコードに意識を向けながら作成します
- そしてコードの答え合わせも大事です
どんな書き方をしているのか知ることが一番大切です。
サイトのコードを確認するには、デベロッパーツールを使います。
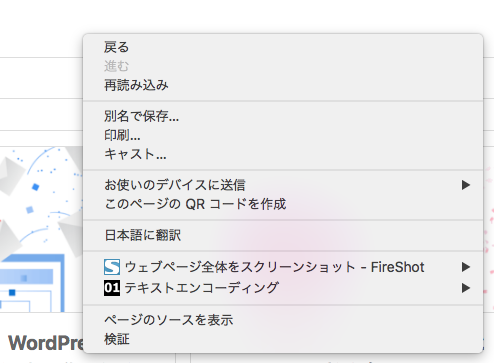
デベロッパーツールとは、模写したサイトの上を右クリックすると下図のようにポップアップされますので、一番下の検証がデベロッパーツールです。
また、別の方法でも見ることができます。

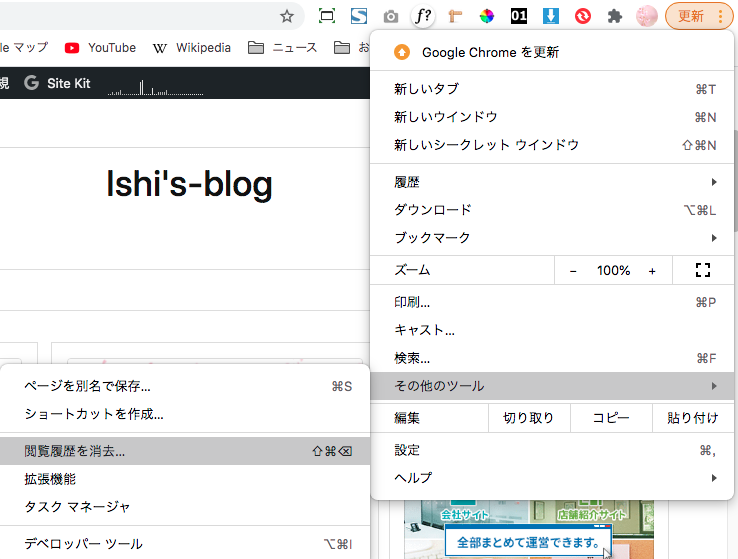
同じく模写した画像の右上に更新の次の3点をクリックします。
(注:更新とありますがページによってはありません)
その他のツール → デベロッパーツール です。
※画像では黒くなってる所が違いますが一番下です。

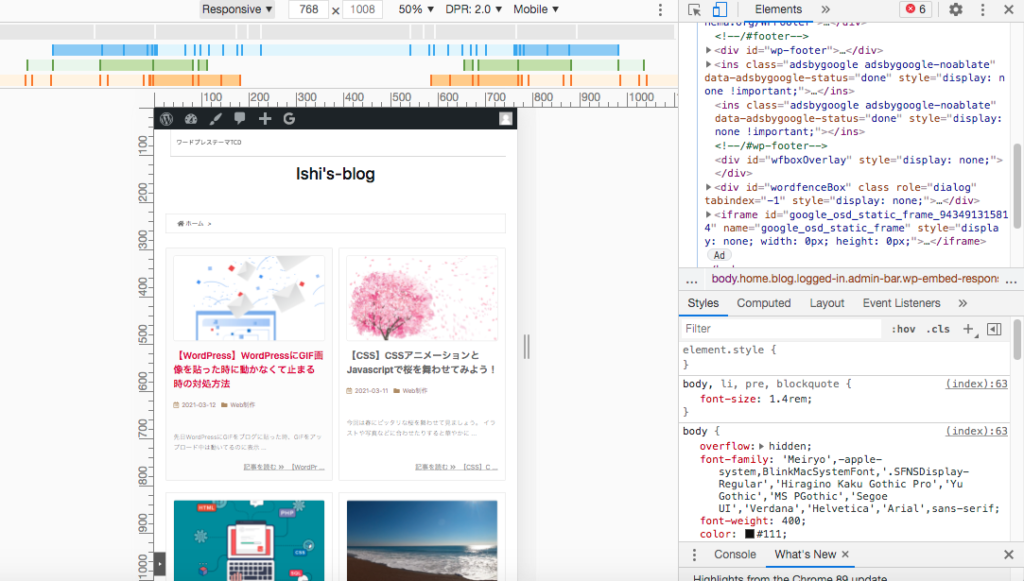
デベロッパーツールの画面です。
右側にコードが書かれています。
左側には画面が表示されます。
自分の作成中のサイトも見ることができます。
そしてこの中だけで修正・確認ができます。
例えばCSSでpaddingの幅(要素と要素の幅)を変えて雰囲気をみたい、などのとき数値を入力すると左側の画像に反映されます。
ただリロードすれば元に戻るので一時的に使うという感じです。

このような感じで模写を進めていきます。
最初はやっぱり大変ですが、書いていくうちにコツがつかめてできるようになっています。
私も最初ぐちゃぐちゃになって大変でした。
でも回数を重ねるうちに書けるようになりました。
模写でも完成できた時は嬉しいものです。
そして次はオリジナルサイトを作成というわけです。
さて、模写の話をしてましたが、なんだか模写でいいよねですが、でも「写経」もいいのです。
写経とは
「写経とは、仏教において経典を書写すること」が本質で、この通りコードを見て書き写します。
書き写すだけなら学習にならないんじゃ・・・と、お思いでしょう。
模写の説明にときにデベロッパーツールでコードを見て確認と言いました。
それなら最初から見ながら書くのもありなんです。
最初から見ながら書くことによってコードの書き方をしっかり頭に入れられ、その後模写に入ったら正確なコードに近く書けるようになります。
ならば写経がいいよね。という話ですが、模写の方がやっぱり実践的です。
例えばデザインカンプというデザインのもとがあってそこからコードを書くときは、最初からコードはないので、自分で一から作成しなくてはなりません。
素早く実践をつかみたいならば模写がいいでしょう。しかしながら写経も悪くないと思います。まず両方やって見て自分に合うものを使いましょう。
オススメ模写サイト
【無料公開】【コーディング練習① 準備〜ヘッダー編】
このサイトは私が初めて模写したサイトです。
今は無料なんですね!
Twitterで活躍中のくりのすけさんのnoteです。(@kurinosuke32)
初心者にとっても優しいのでオススメです。
他にも色々あるので気になる方はくりのすけさんのサイトに行きましょう。

FLOWER かわいいが届くお花便
他の方がこの模写をやってるのを見かけて、とても可愛いサイトなので私もやってみましたが、結構難しかったです。
画像が背景画像をよく使っていたり配置とかに手こずりました。でも完成した時は可愛いらしいサイトができて満足度高いです。

iSara[イサラ]|バンコクのノマドエンジニア育成講座
こちらは模写界隈では有名なiSaraの模写です。
実在するサイトですが制作できたサイトはポートフォリオなど制作実績としていいんです!
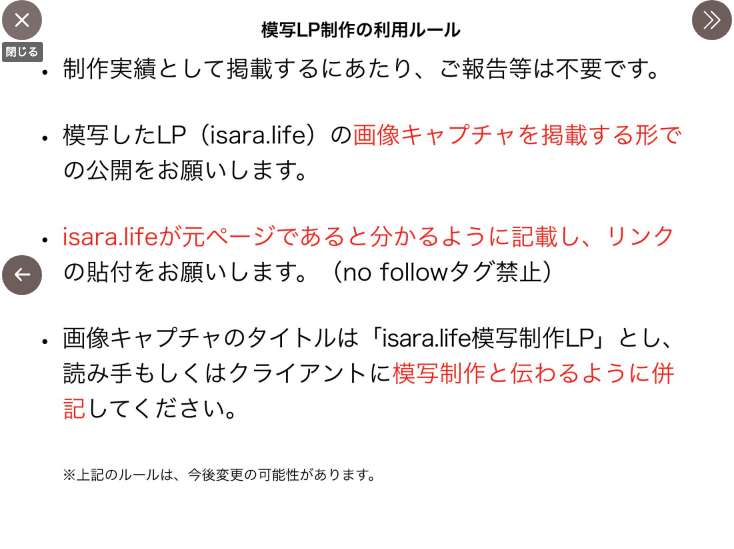
しかし下記のようにルールがありますのでしっかり守りましょう。

チャレンジした感想としましては、長いボリュームで、まだMAX初心者だった私には結構大変でした。
しかし完成した時の嬉しさは大きいです。やっとできたと思ったらモバイルサイト用のレスポンシブがあったの忘れていて、がっかりした苦い思い出があります。
しかし初心者でも挑みがいがあるのでおすすめです。

おすすめプログラミングスクール
独学でWeb制作の学習を進めていくことは可能ですが、1人では続かない・分からないなど迷う時はスクールも選択肢に入れるのも良いかもしれません。
以下の【初心者応援】プログラミングスクール厳選8校!気になる特徴を徹底比較|独学に詰まったら駆け込もう!こちらの記事ではおすすめのプログラミングスクールを紹介しています。
最短でプログラミングを習得したいと考えたならば検討してみてはいかがでしょうか。ぜひ参考にしてください。
Web制作は模写と写経どっちがいい?違いを解説&おすすめ模写サイト紹介 まとめ
難易度に合わせ模写サイトをご紹介して来ました。
模写も写経も実践の為の練習ですので、どちらも効率よく使いたいですね。どんどん数をこなすことが上達の秘訣です。
模写や写経が終わったら、自身のポートフォリオや架空サイトなど作成してするのも良いです。どんどんできるようになると楽しくなりますよね。
ぜひチャレンジしてみてください。